

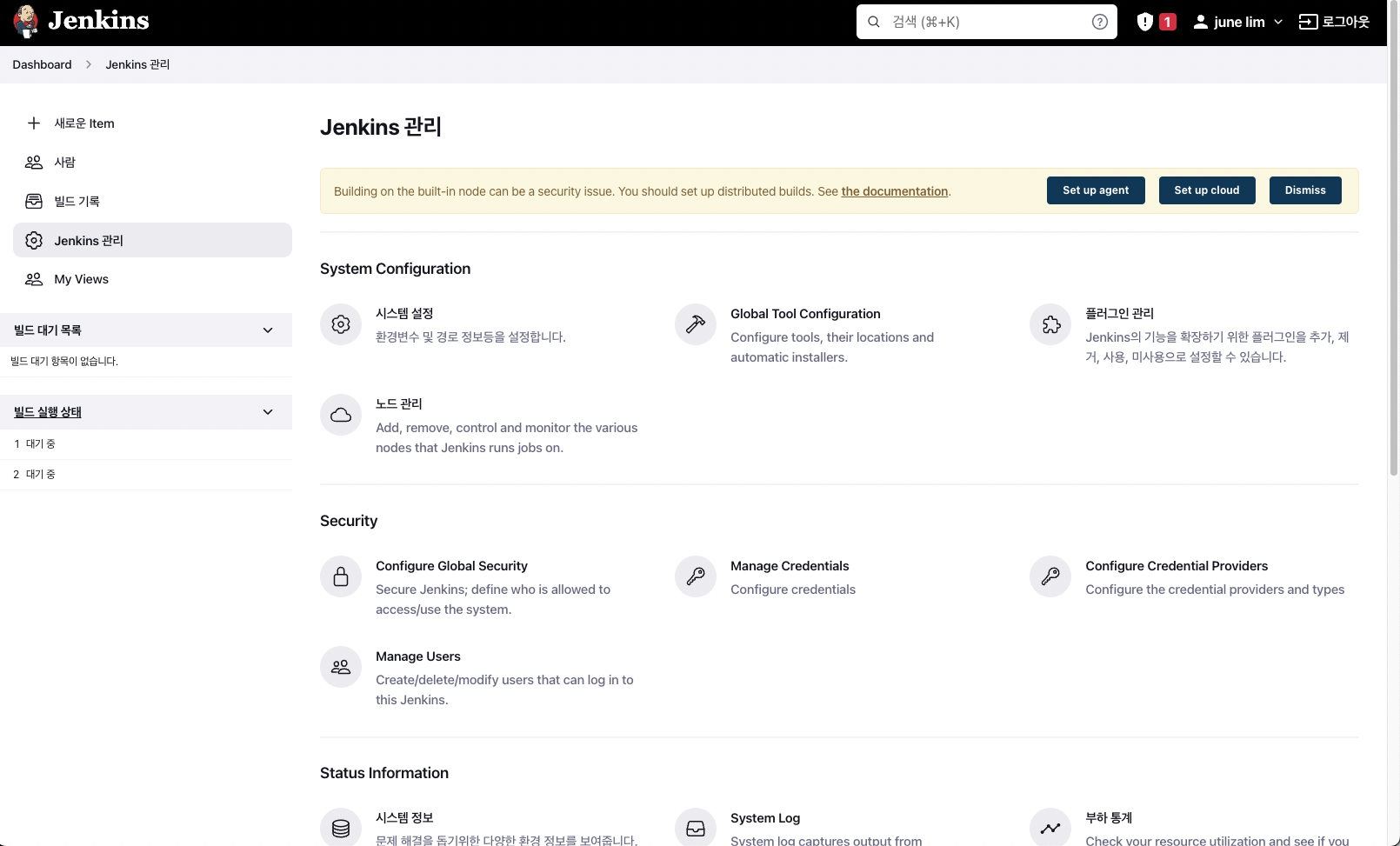
Jenkins 관리로 들어온다.

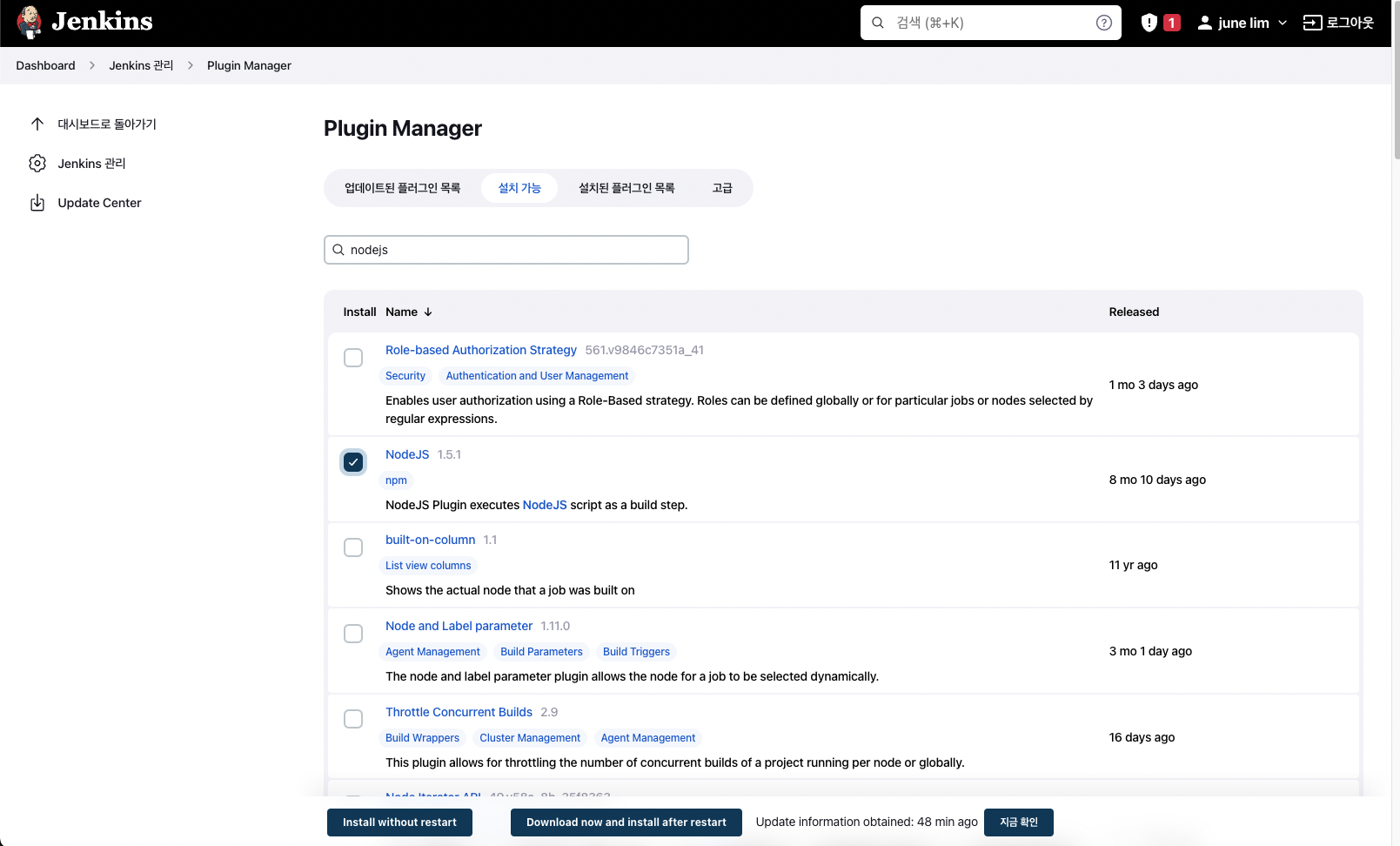
설치 가능한 플러그인에서 NodeJS를 검색하여 선택한 후 재시작 후 설치 (Download now and install after restart)를 누른다.

Npm설치를 하기때문에 몇분정도 걸린다.

그리고 간단한 노드 애플리케이션이 있는 깃헙의 저장소의 주소를 복사한다.

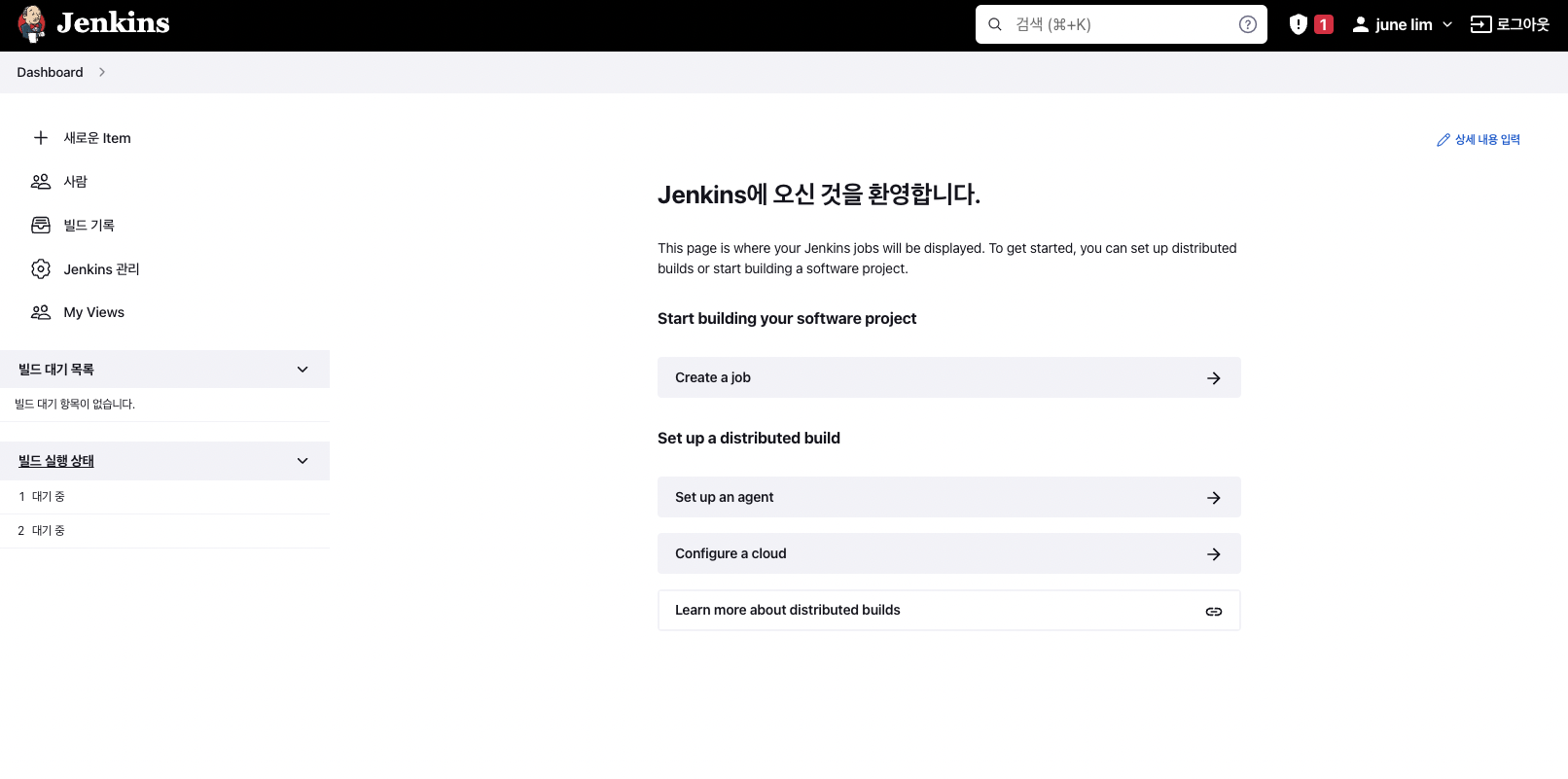
다시 시작된 Jenkins에서 Create a job을 눌러서 새로운 작업을 만든다.

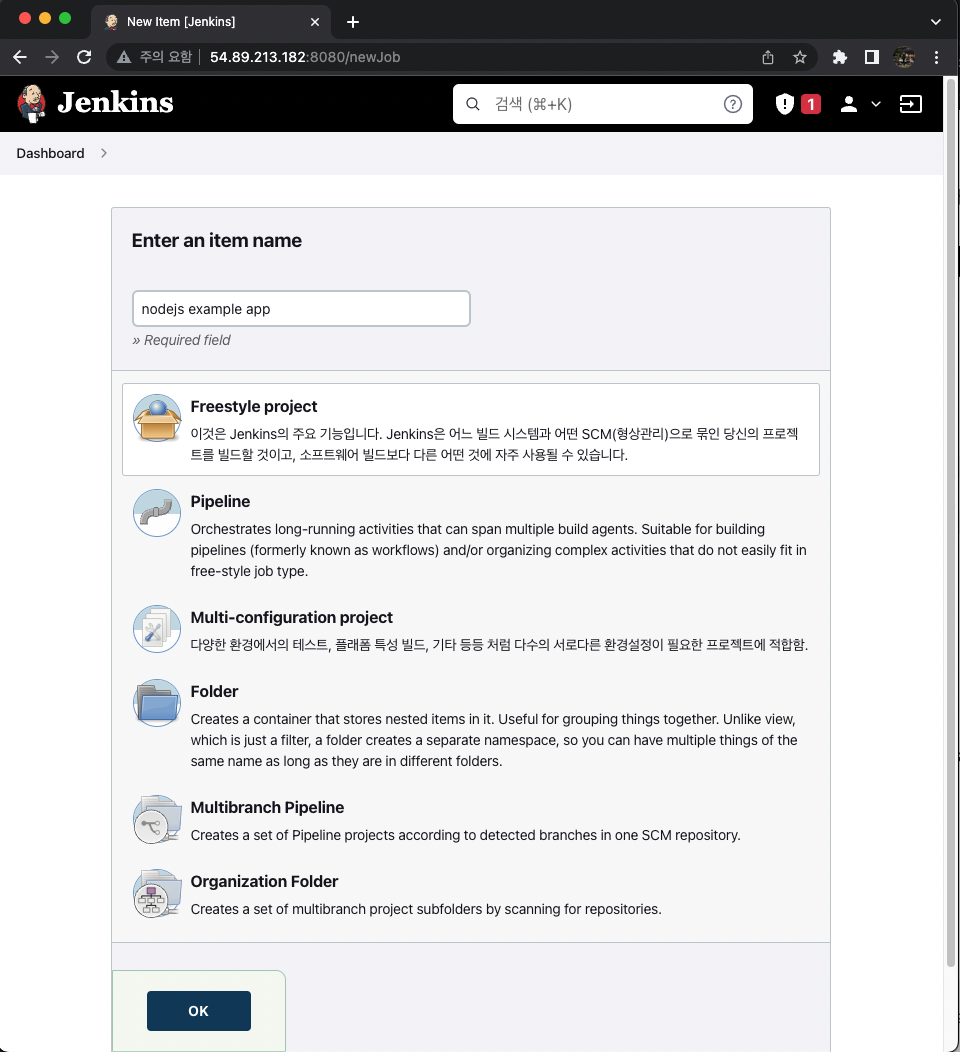
이름은 편한거 하나 이름 정해서 Freestyle project를 선택한다.
수동으로 구성할거다.

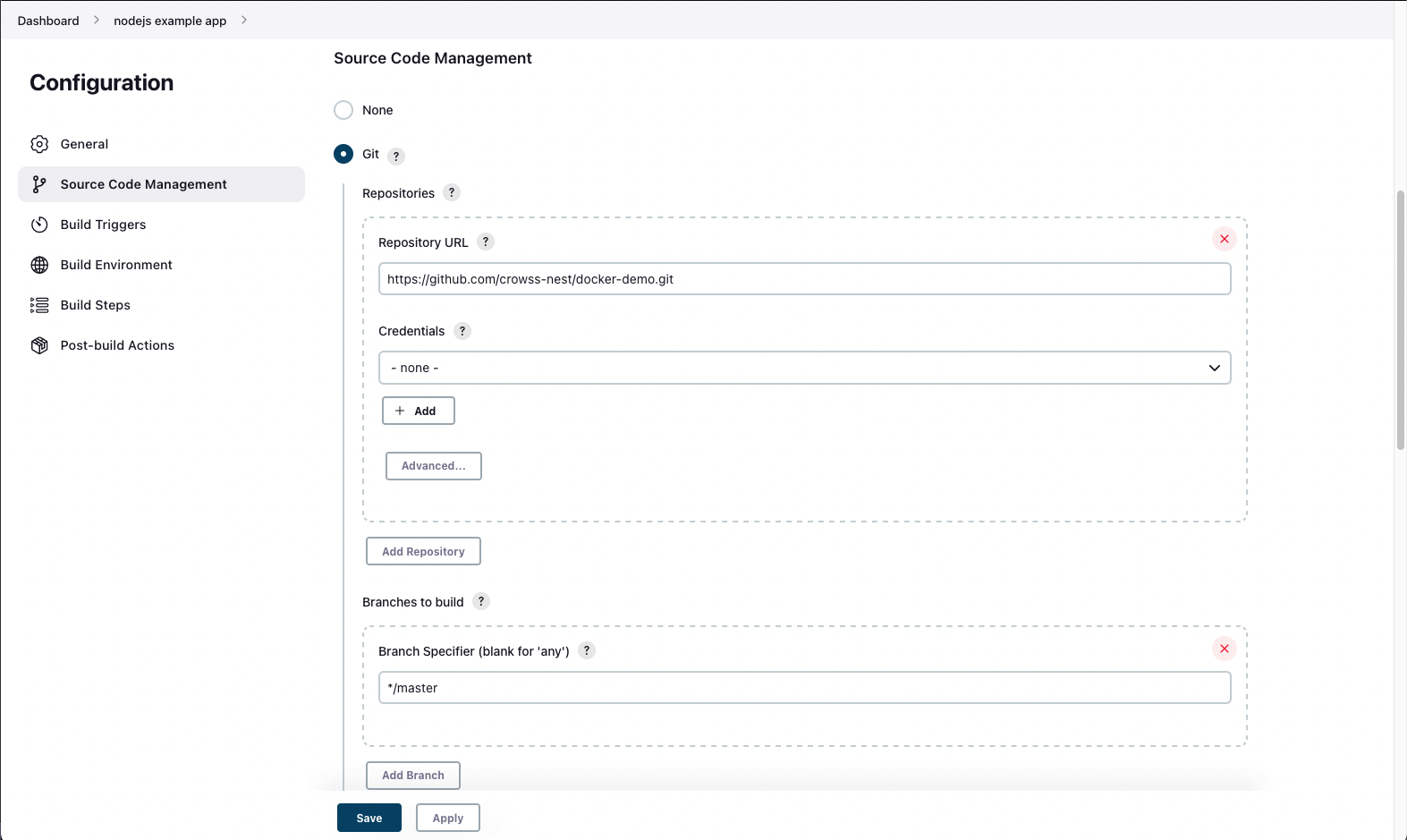
소스코드를 선택해서, Git을 선택 후 Repository URL에 아까 그 깃 레포지토리의 URL을 넣어주면 되는데, HTTP로 하는 것이 좋다. 그러면 호스트 키 인증이 필요하지 않다. SSH로 설정하면 보통 키도 검증한다.

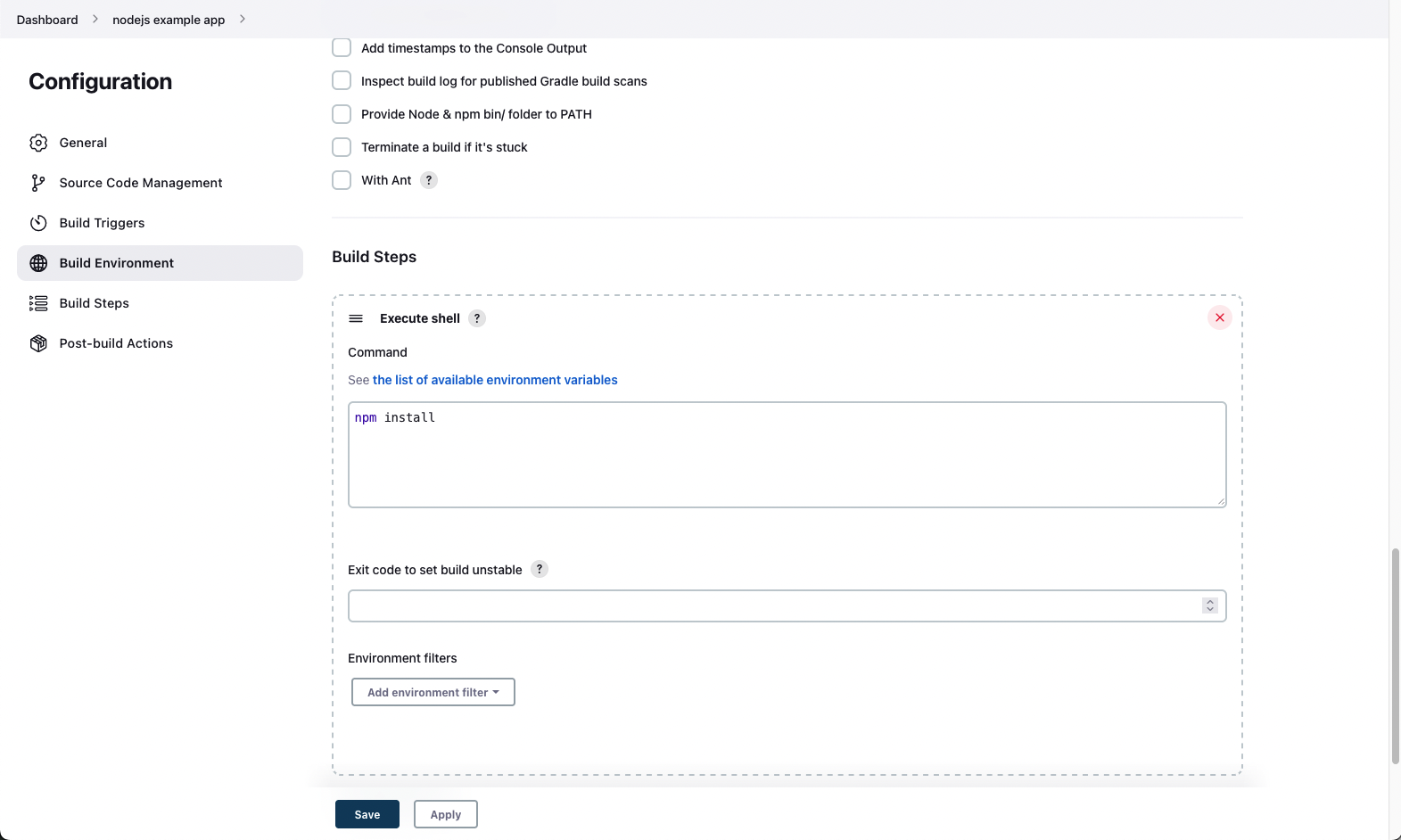
빌드 스텝에서 쉘 커맨드를 실행해야 한다. 필요한 작업은 npm install이다. 그렇다면 패키지를 준비한다음 npm을 시작하기만 하면 애플리케이션이 실행된다. node와 npm 폴더 경로가 필요하다.
일단 저장

다시 대시보드로 들어가서 Manage Jenkins, 그리고 Global Tool Configuration을 들어온다.

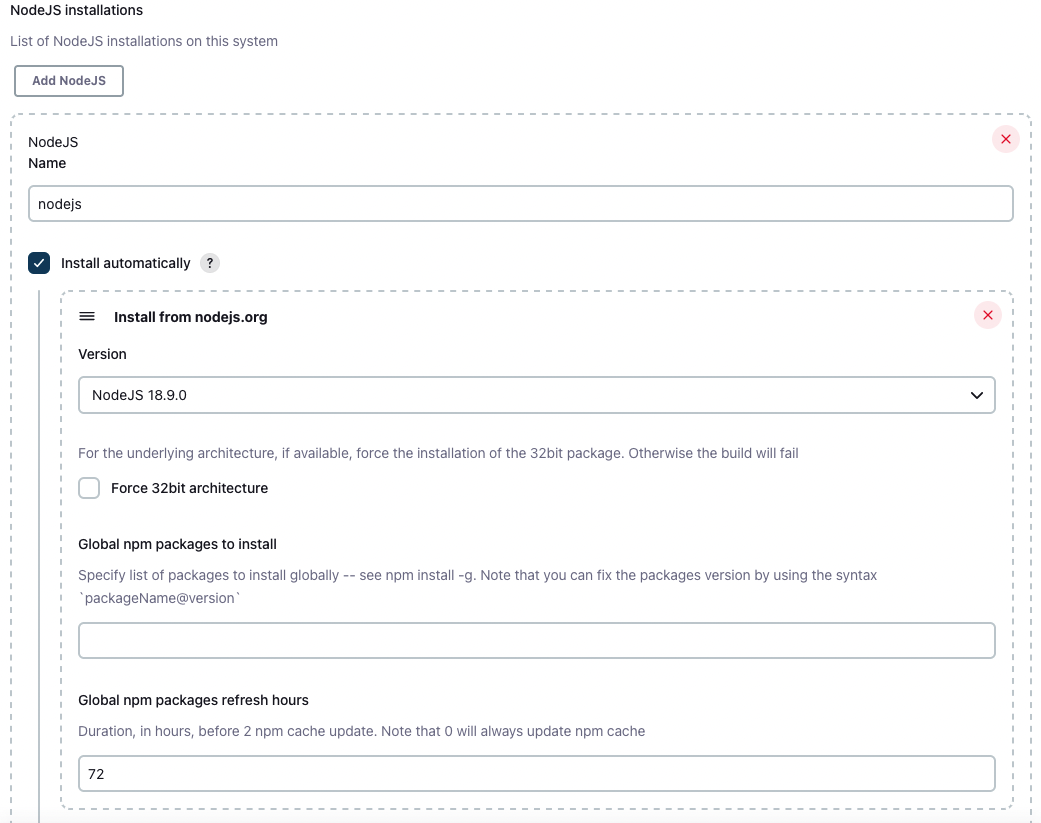
그리고 밑으로 내려서 NodeJS를 추가한다 그리고 이름을 지정해주면 되는데, nodejs로 하겠다. 그리고 버전을 최신버전으로 설정하면 된다. 그리고 모든것이 자동으로 처리된다.

그리고 다시 Dashboard로 가서 nodejs example app Configure구성으로 들어간다.

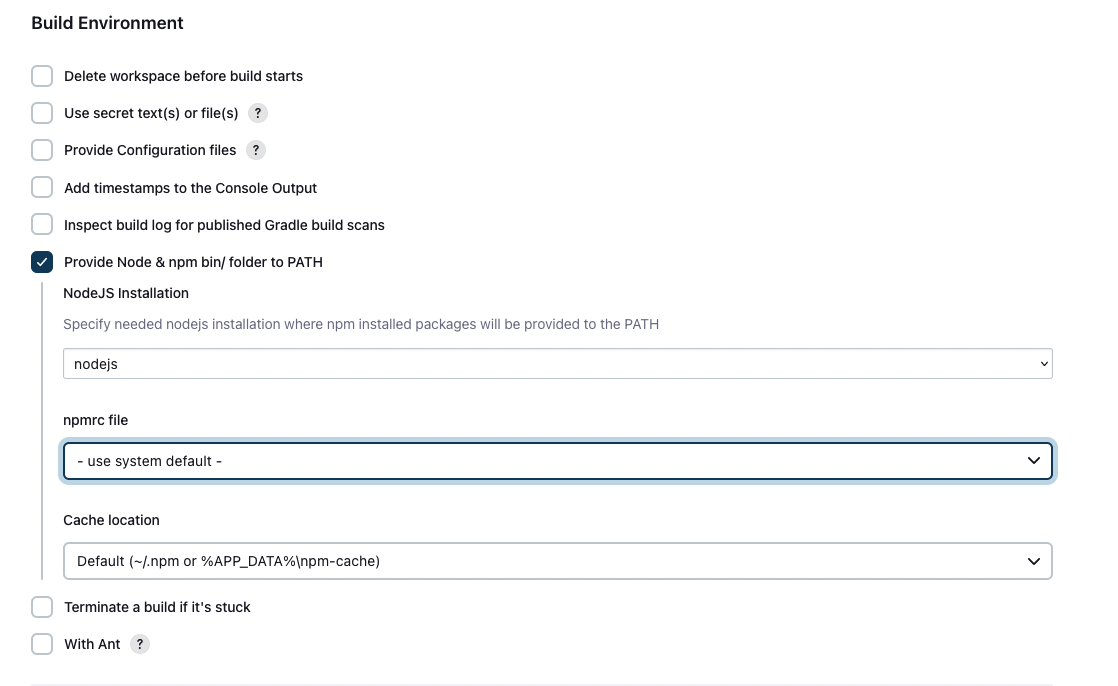
Build Environment 에서 Provide Node & npm bin/ folder to PATH를 클릭한다 . 경로에 node 및 npm bin/ 폴더를 제공한다는 것이다. 그리고 저장

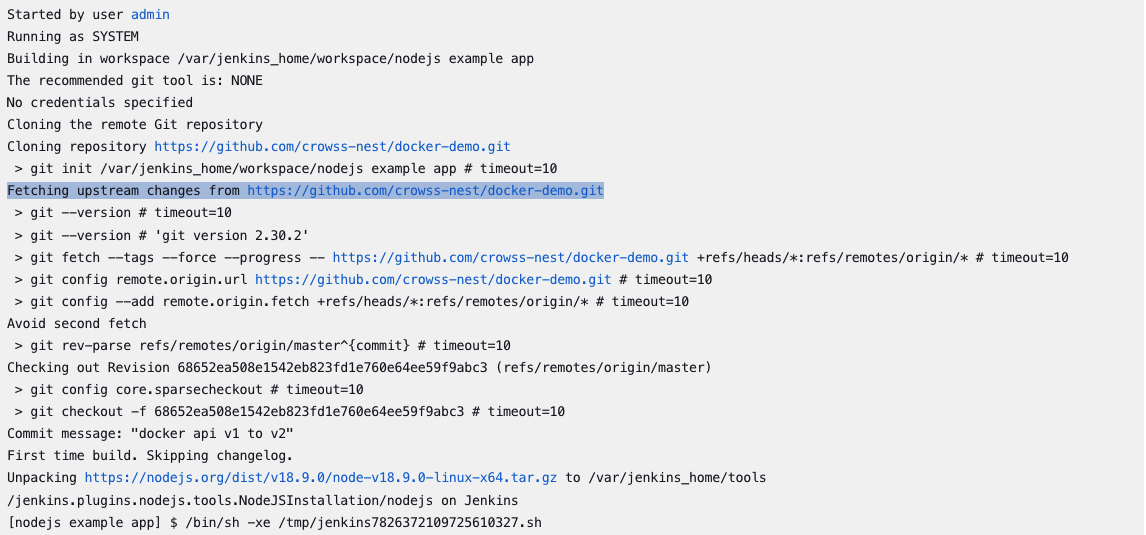
그 다음 Build Now를 선택해서 빌드를 시작한다. 밑에 있는 파란색과 하얀색 바를 클릭해서 진행사항을 볼 수 있다.

젠킨스가 깃헙 저장소를 확인하여 사용 가능한 파일을 가져오고,

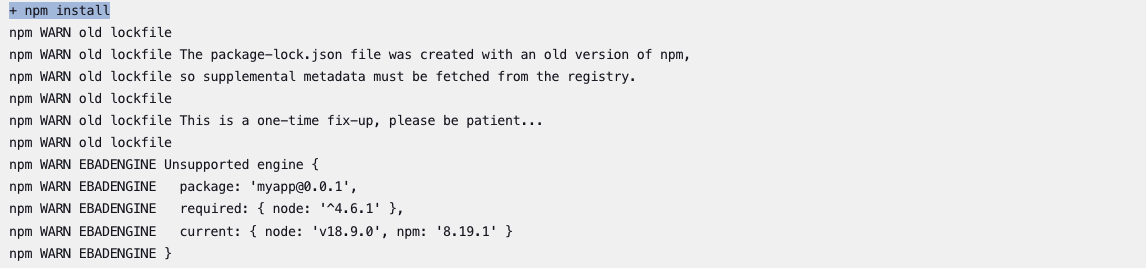
npm install을 하는데, 내가 설정한 node의 버전과 필요한 노드의 버전이 다르다고 한다... 그러면 다시 manage jenkins에서 global tool configuration을 들어간 뒤 Node의 버전을 필요한 버전으로 저장을 해준다. 그리고 이제 다시 빌드를 한다.

npm 설치를 진행하여 SUCCESS문구가 뜨는것을 확인할 수 있다.

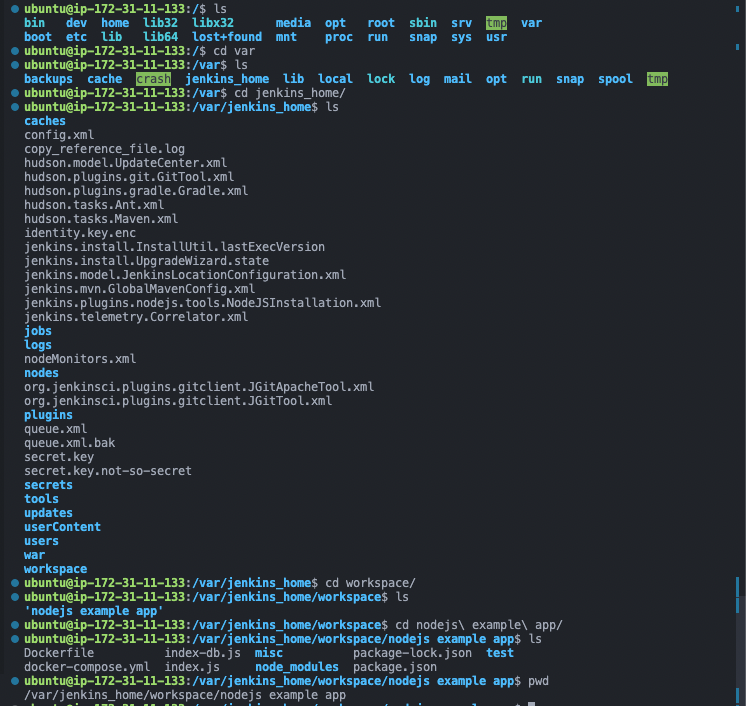
ubuntu@ip-172-31-11-133:/var/jenkins_home/workspace/nodejs example app$ pwd
/var/jenkins_home/workspace/nodejs example app이 경로에 들어가면 내가 의도한 example app이 구축되었음을 알 수 있다.

Npm 설치가 잘 된것은 node mdules가 있는것을 확인하여 알 수 있는데, 이렇게 node_modules를 보면 종속성들이 잘 설치되어있는것을 볼 수 있다.
npm start로 앱을 시작할 수 있고, 수행한 작업은 앱을 구축하고, 도커에서 패키지화 하여 저장소에 넣는것이다.



댓글