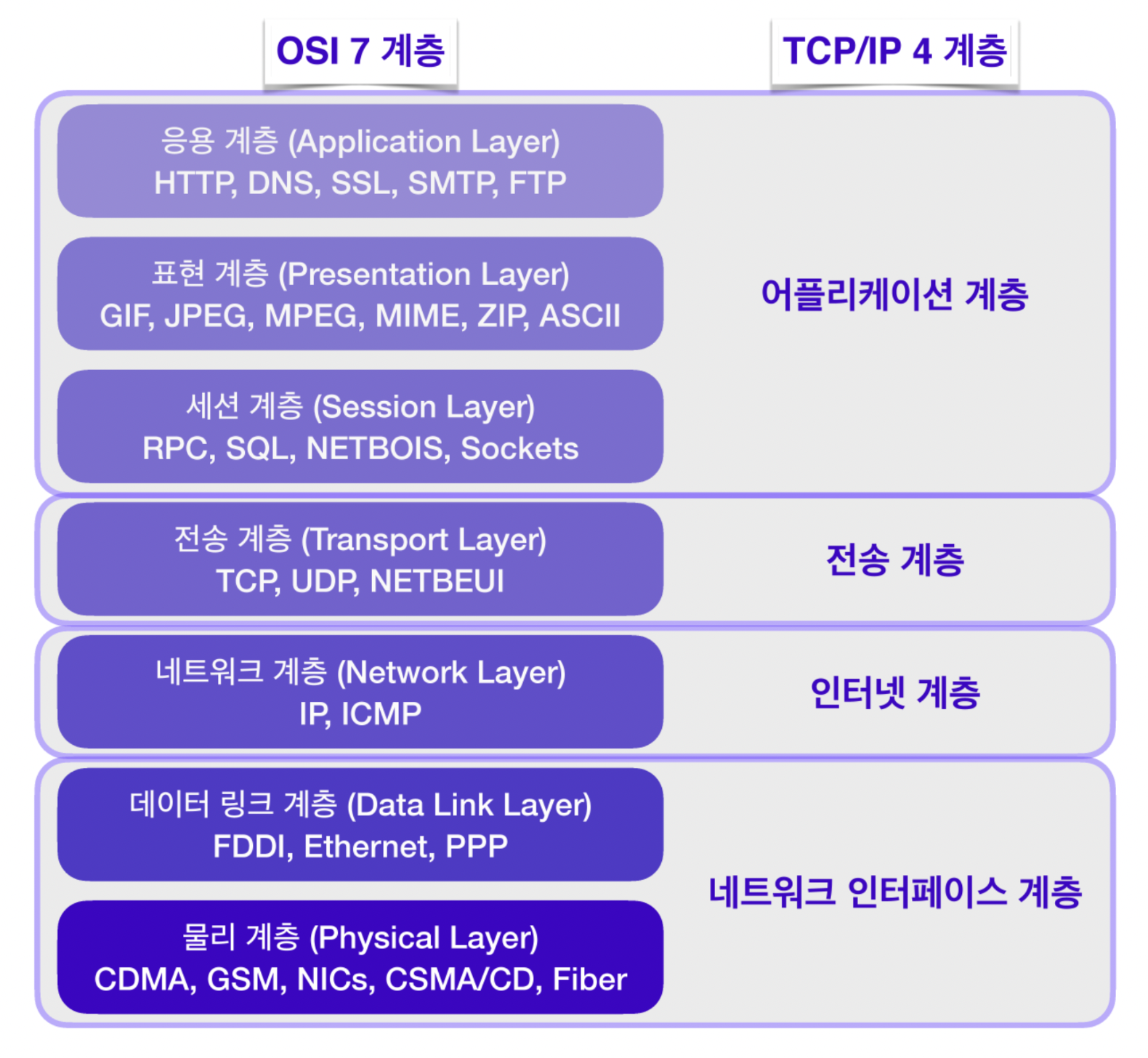
OSI 7 계층과 TCP/IP 4계층

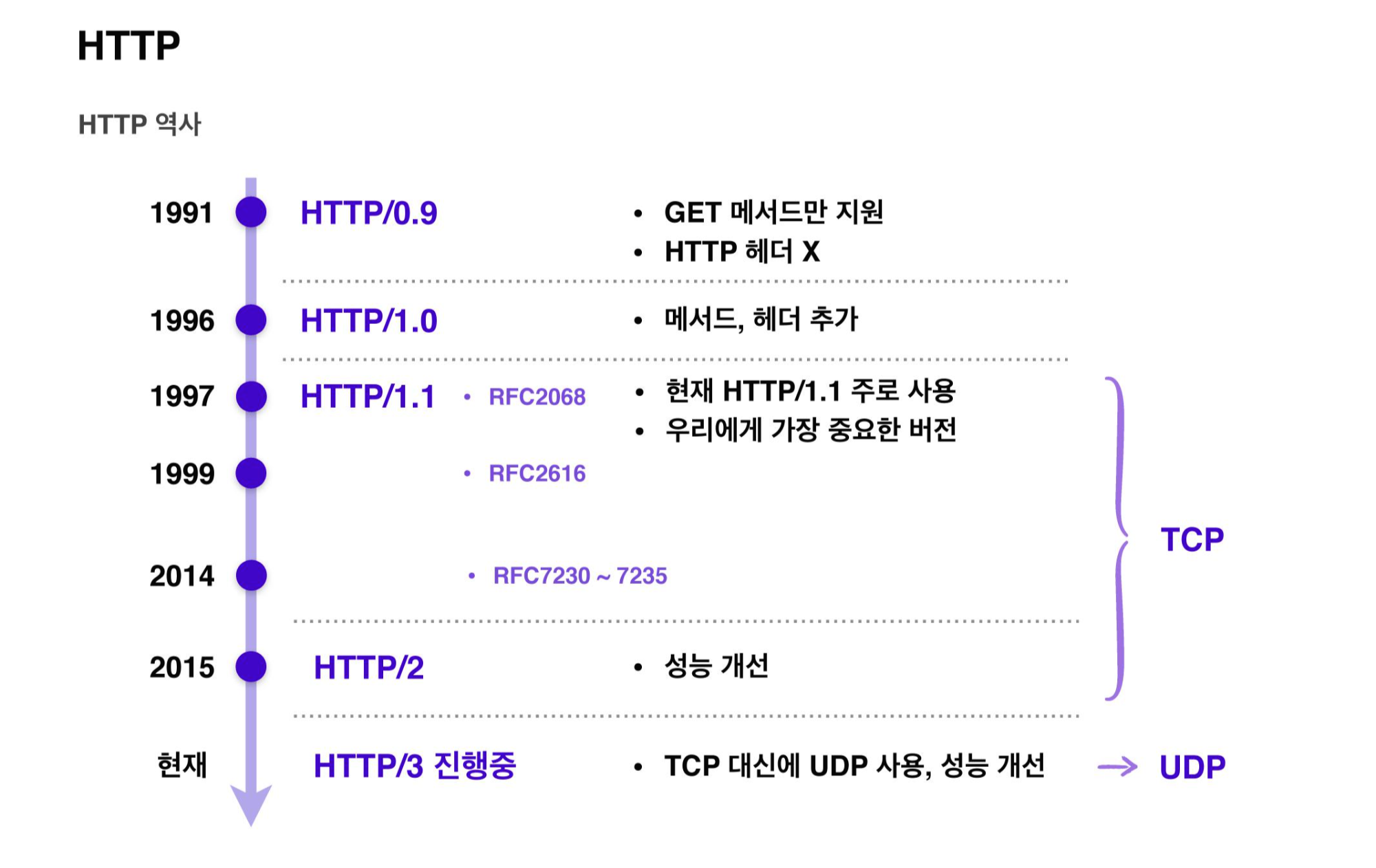
HTTP

HTTP/1.1, HTTP/2 는 TCP 기반이며 HTTP/3는 UDP 기반 프로토콜
HTTP의 특징
클라이언트 서버 구조
무상태 프로토콜(Stateless), 비연결성 (connectionless)
HTTP 메세지
단순함, 확장 가능
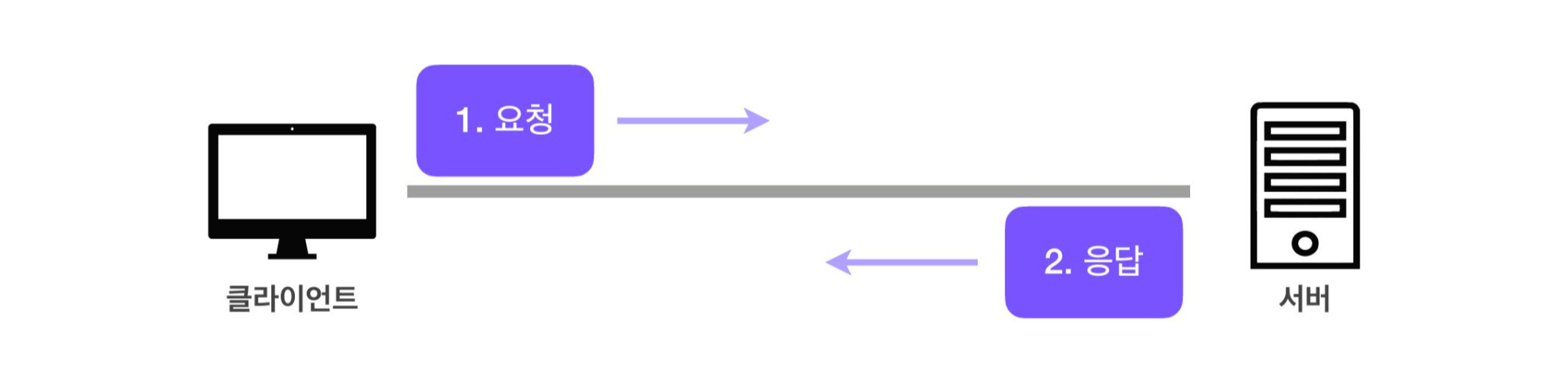
HTTP의 특징 - 클라이언트 서버 구조

Request Response 구조
클라이언트는 서버에 요청을 보내고, 응답을 대기
서버가 요청에 대한 결과를 만들어 응답
클라이언트가 서버에 요청을 보내면 서버는 그에 대한 응답을 보내는 클라이언트 서버구조로 구성되어었음
HTTP 특징 - 무상태 프로토콜 -Stateless
서버가 클라이언트의 상태를 보존하지 않음
장점: 서버 확장성 높음(스케일 아웃 - 수평적 확장)
단점: 클라이언트가 추가 데이터 전송
무상태성에 대해 더 깊이...
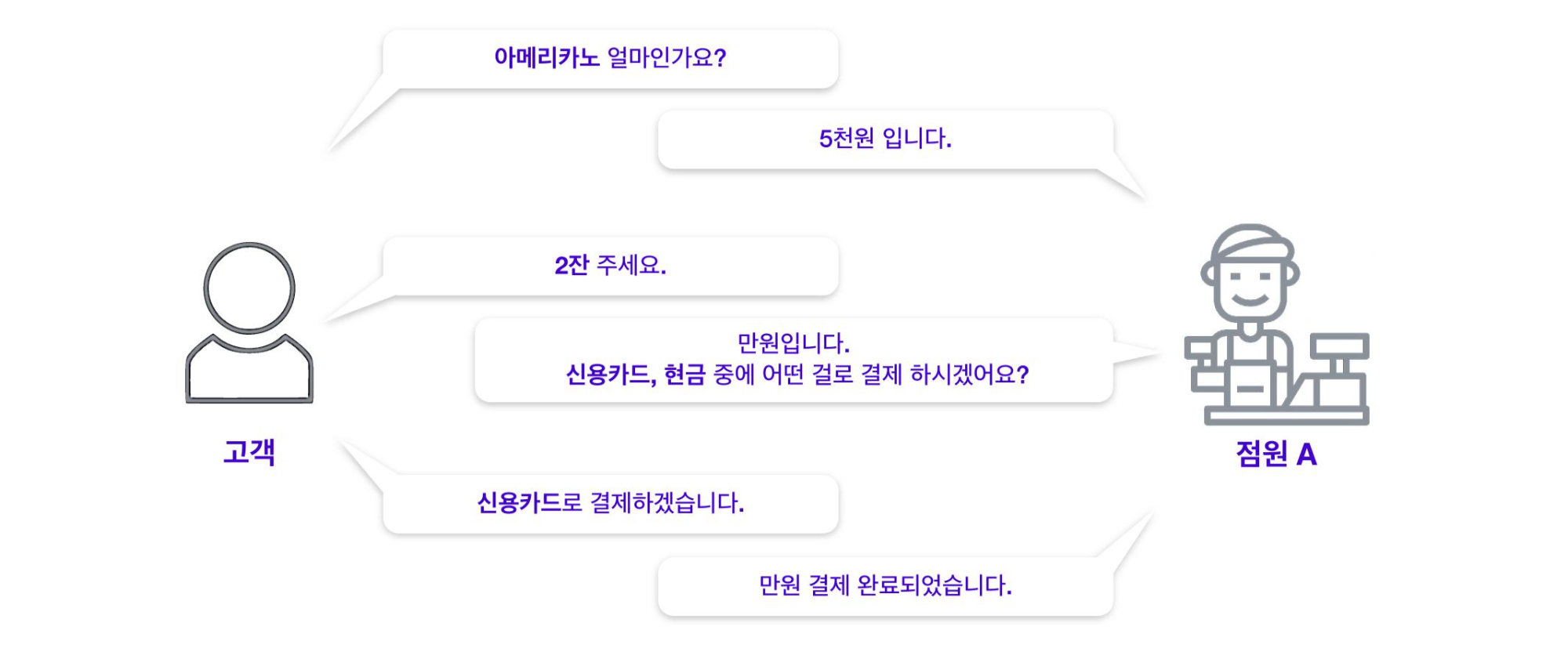
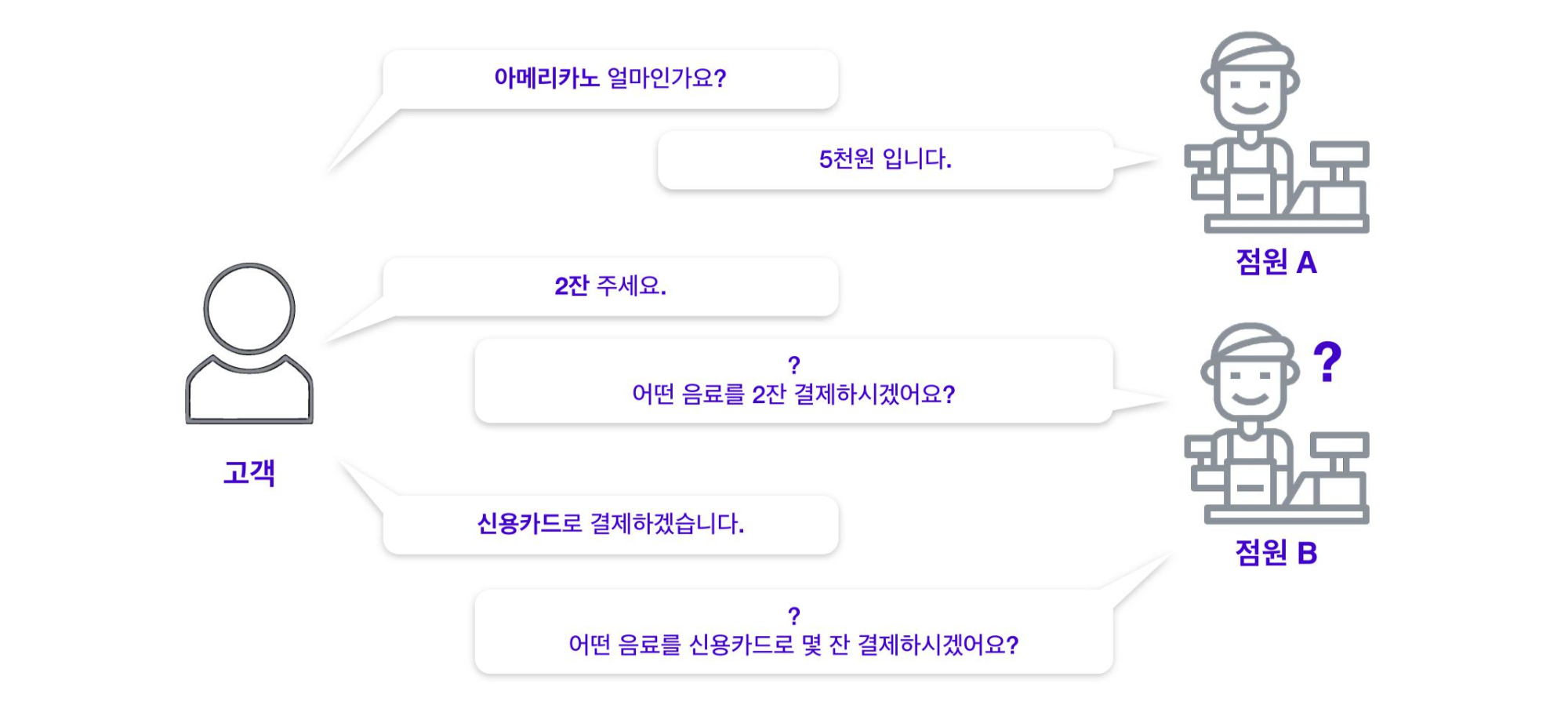
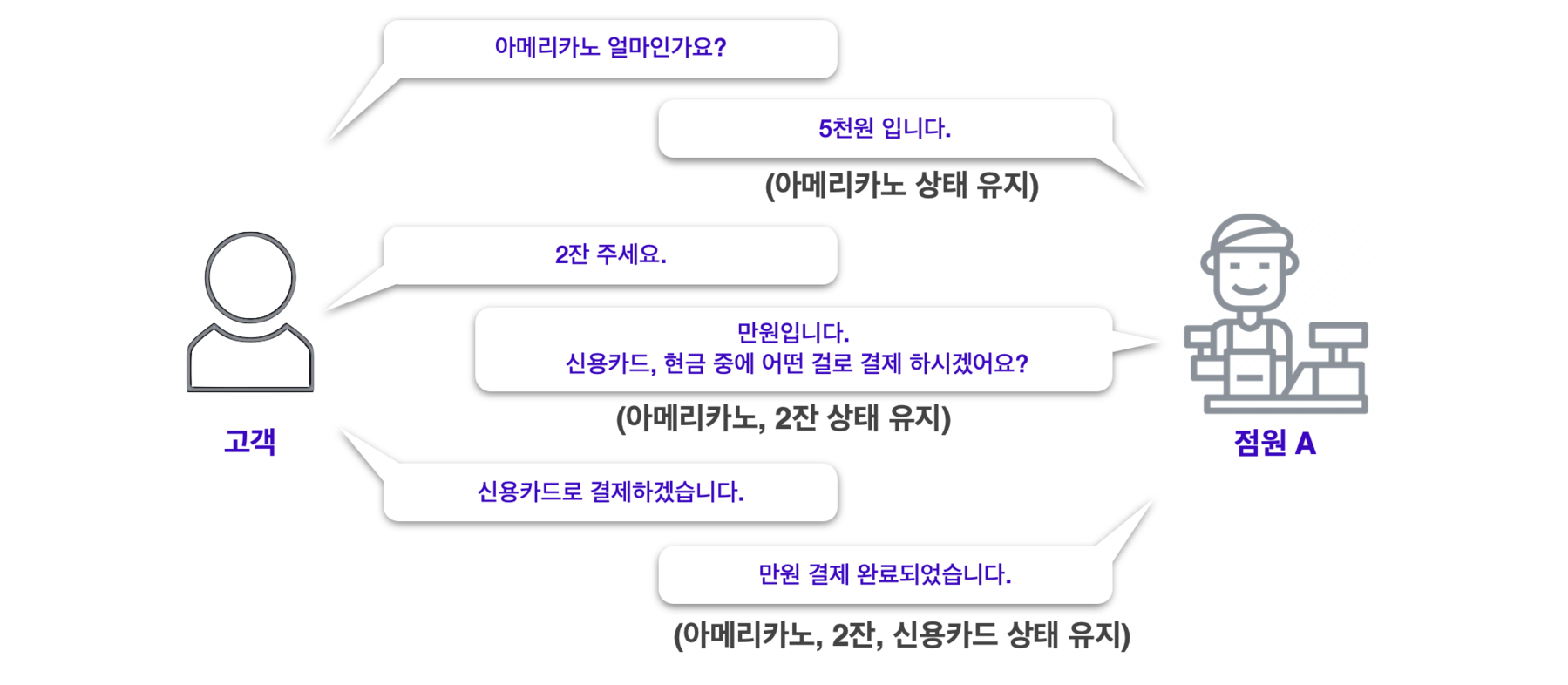
Stateful

상태가 유지되는 때에는 점원A가 고객의 주문 상태에 대해 기억하고 있다.

만약에 중간에 점원 A가 아닌 점원 B가 그대로 고객을 접객한다고 가정.
이 경우에는 점원A 만 고객의 주문을 기억하고 있기에, 상태정보를 다른 점원 B에게 알려줘야한다.

이렇게 점원 A가 고객의 상태를 기억하고 있는 것을 상태를 유지한다고한다.
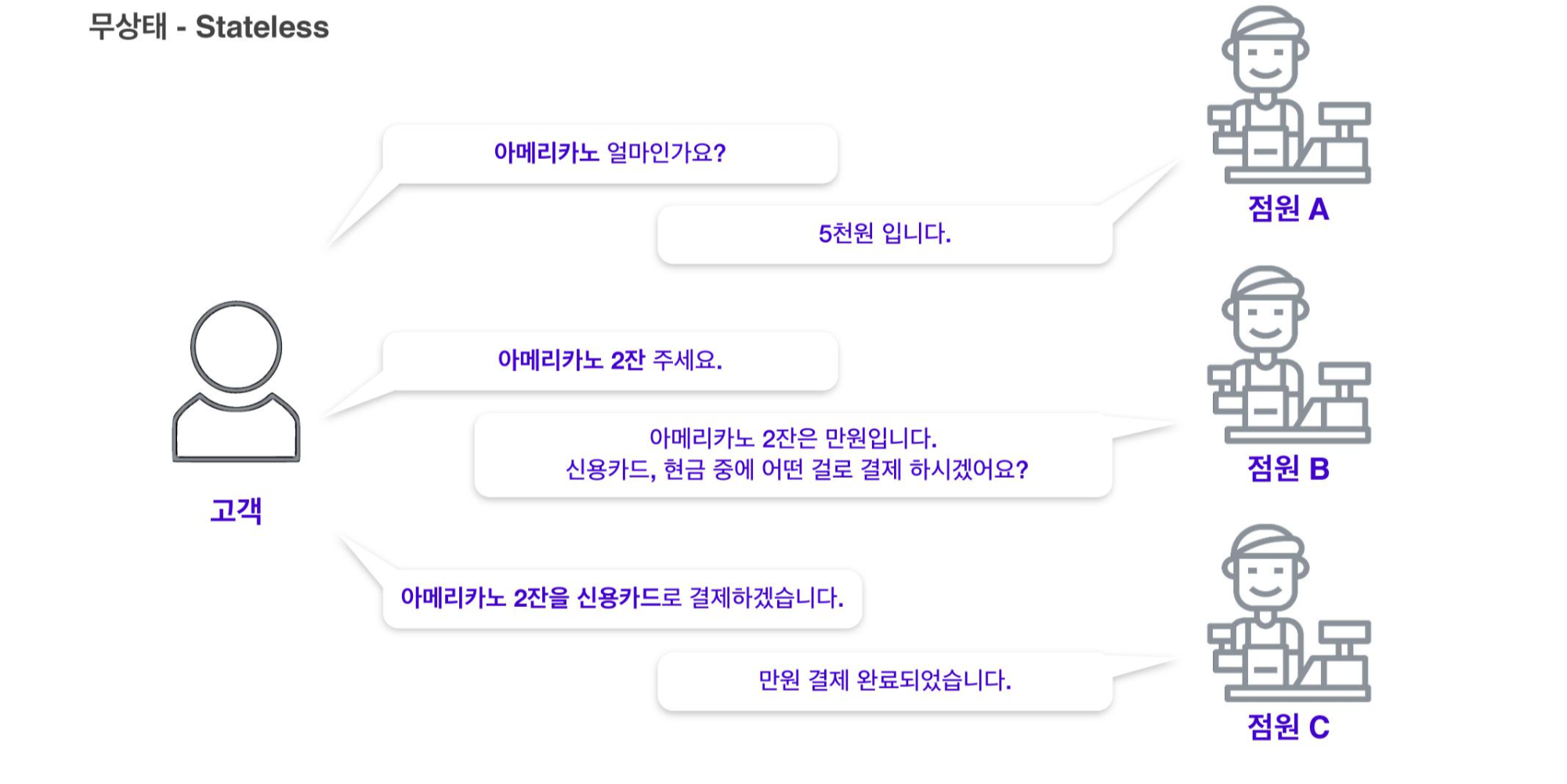
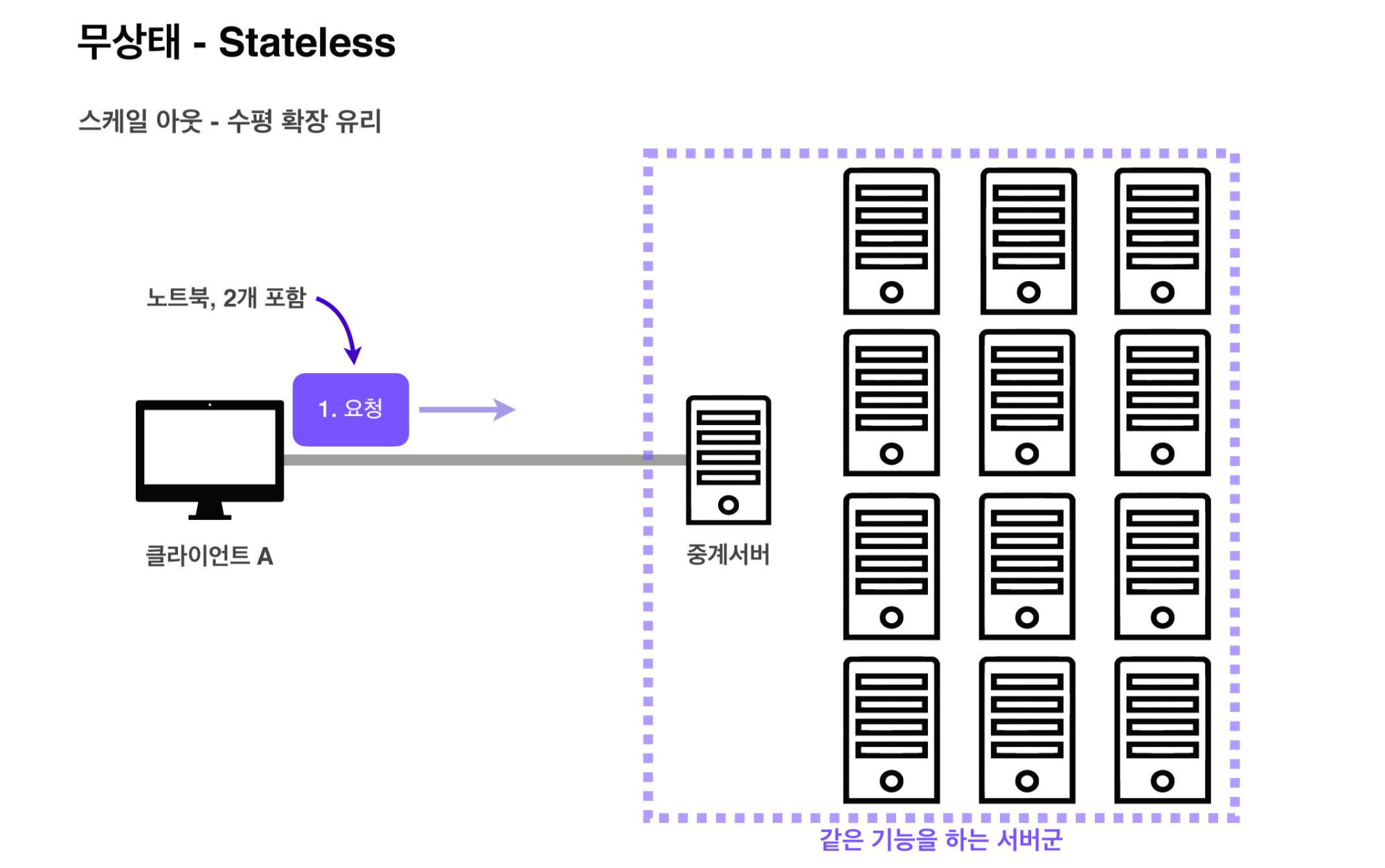
무상태 -Stateless

무상태에서는 고객이 자신의 주문을 기억한다면, 중간에 다른 점원으로 바뀌어도 주문할 수 있음!
상태 유지 : 중간에 다른 점원으로 바뀌면 안됨.
(중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 함.)
무상태 : 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
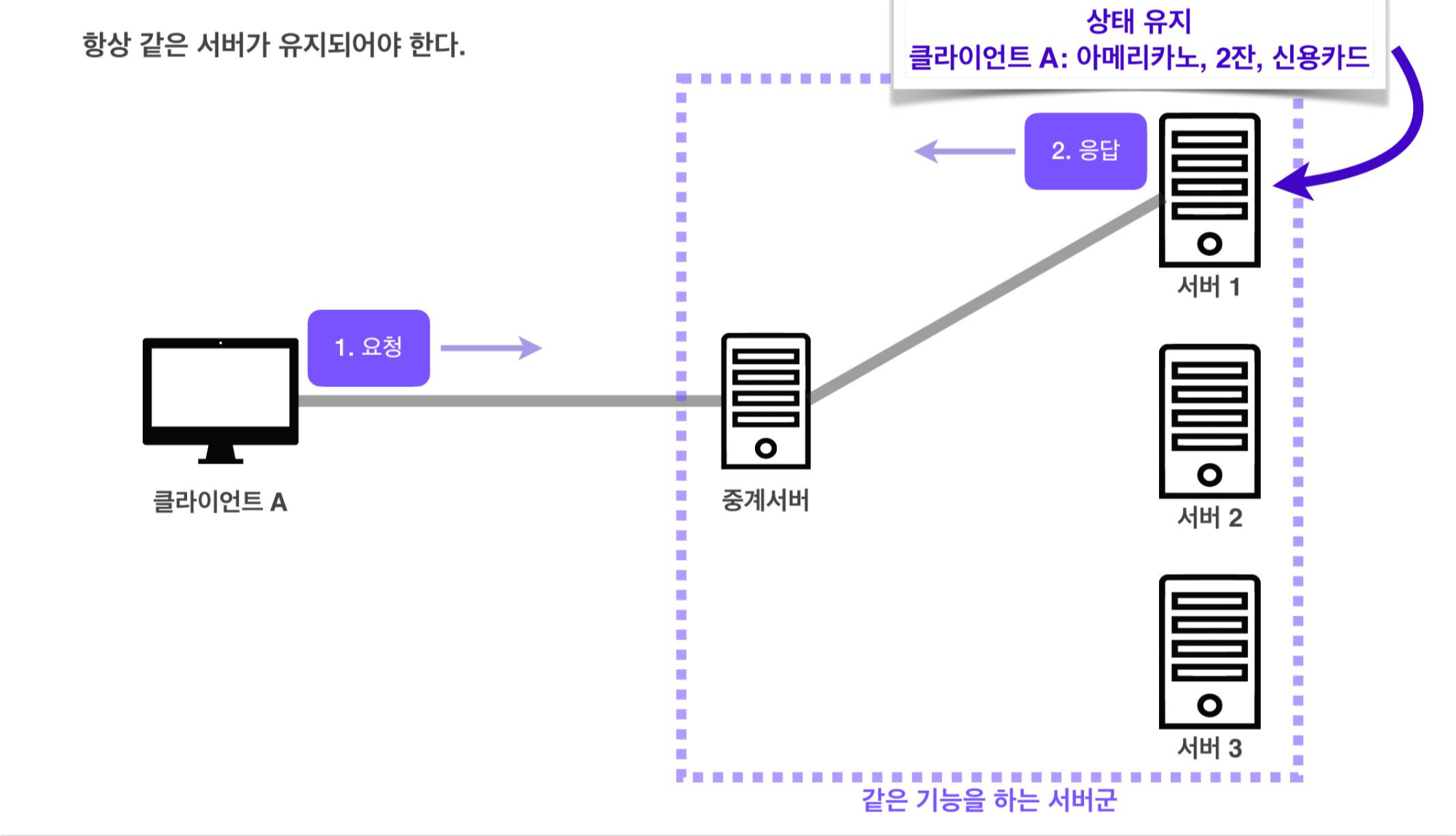
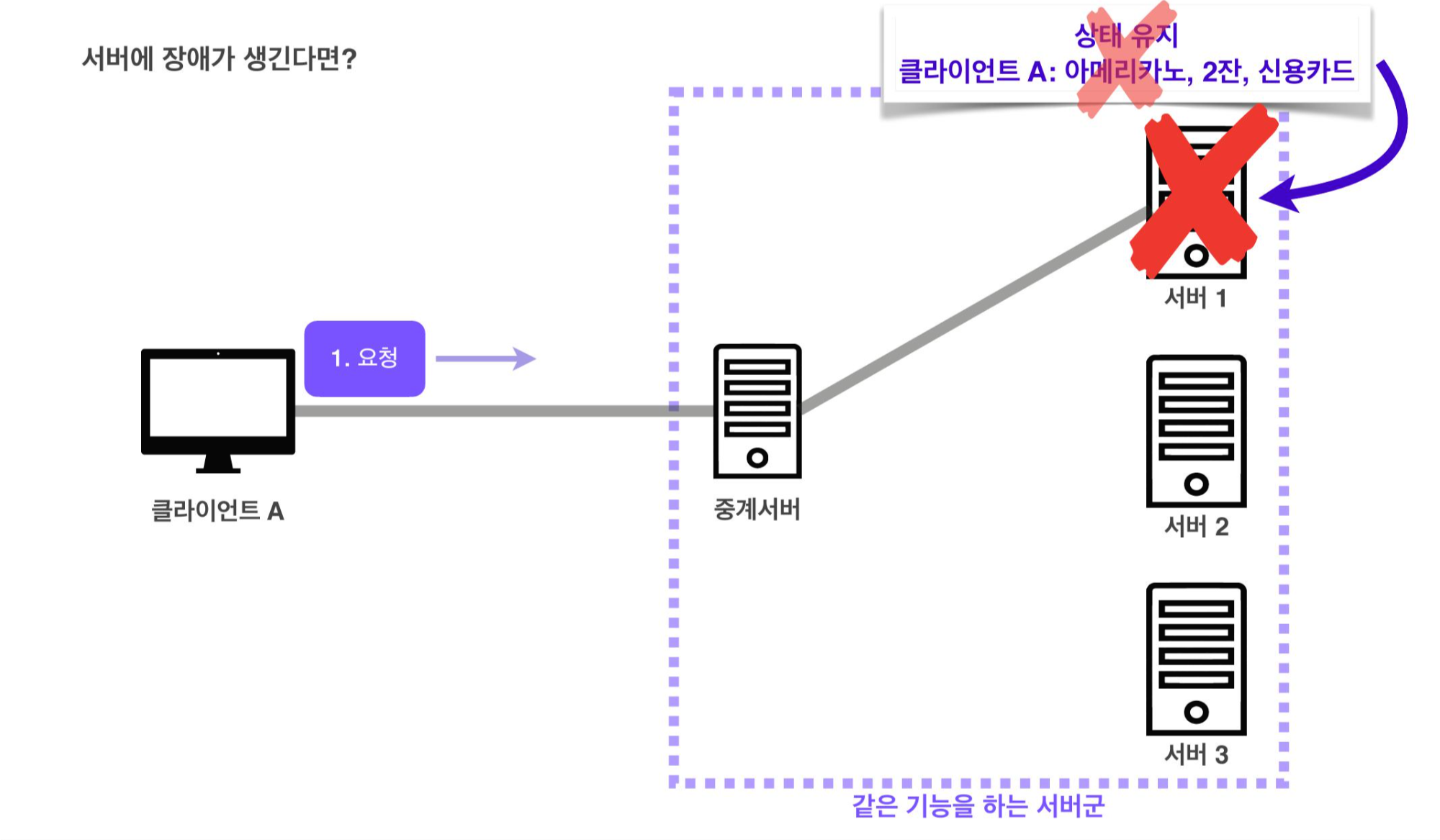
상태 유지 -Stateful

상태가 유지되어야 하는 프로토콜이라면 클라이언트 A의 요청을 서버1이 기억하고 있기 때문에 항상 서버 1이 응답해야함

하지만 서버 1이 장애가 난다면 유지되던 상태 정보가 다 날아가서 처음부터 다시 서버에 요청해야 함.
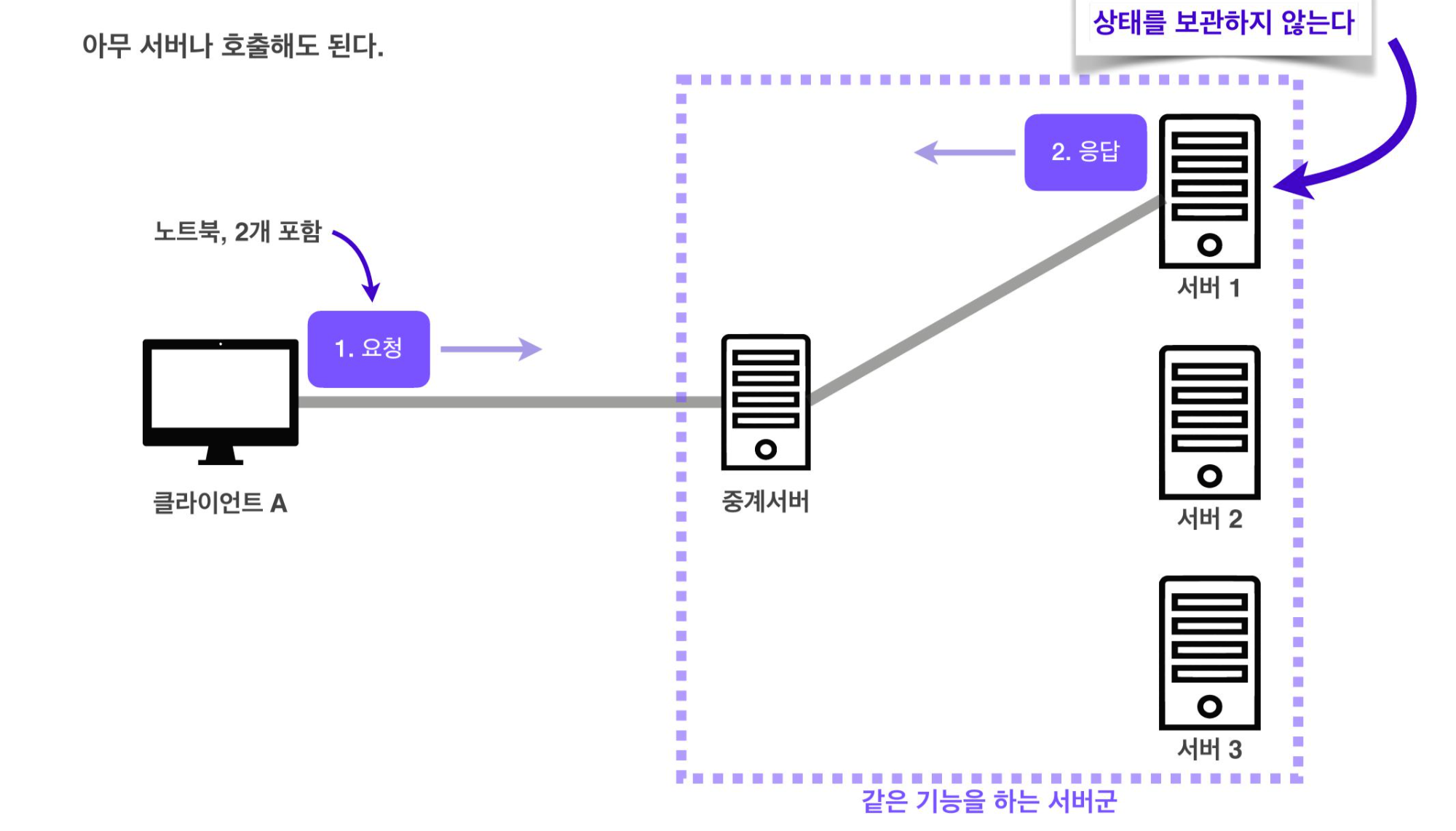
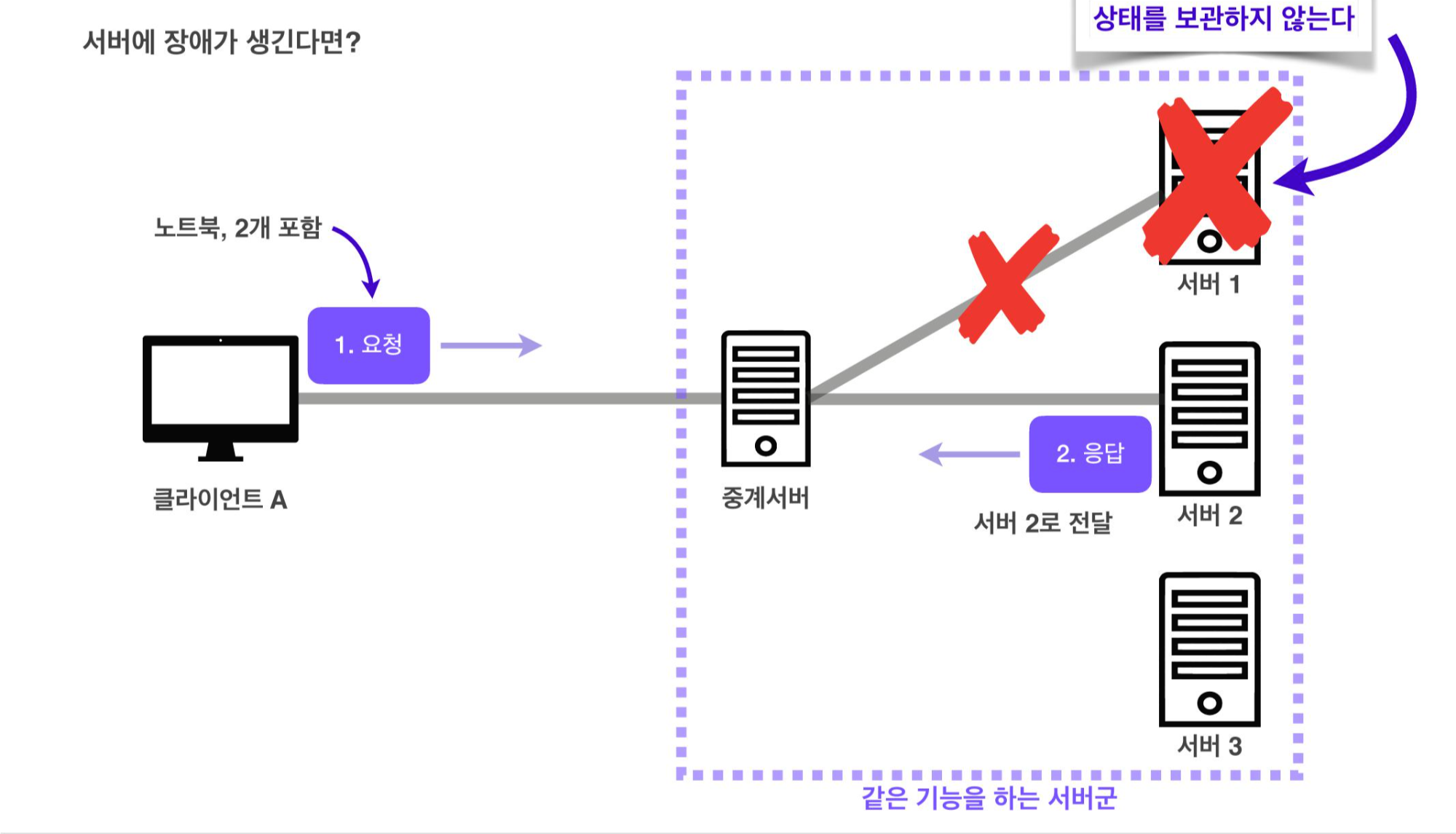
무상태성 - Stateless

무상태 프로토콜이라면 클라이언트 A가 요청할 때 이미 필요한 데이터를 다 담아서 보내기 때문에 아무 서버나 호출해도 됨.

서버 1에 장애가 생기더라도, 다른 서버에서 응답을 전달하면 되기 때문에, 클라이언트는 다시 요청할 필요가 없다.

무상태는 응답 서버를 쉽게 바꿀 수 있기 때문에 무한한 서버 증설(스케일 아웃-수평확장)이 가능하고 유리하다.
무상태의 실무 한계
모든것을 무상태로 설계할 수 있는 경우도 있고 없는 경우도 있다.
무상태 - ex) 로그인이 필요없는 단순한 서비스 소개 화면
상태 유지 ex) 로그인
로그인한 사용자의 경우 로그인했다는 상태를 서버에 유지 ex) 브라우저 쿠키, 서버 세션
상태 유지는 최소한만 사용
로그인이 필요 없는 단순한 서비스 소개 화면 같은 경우에는 무상태로 설계 가능
로그인이 필요한 서비스라면 유저의 상태를 유지해야 되기 때문에 브라우저 쿠키, 서버세션, 토큰등을 이용해 상태를 유지
Connection Oriented Vs Connectionless
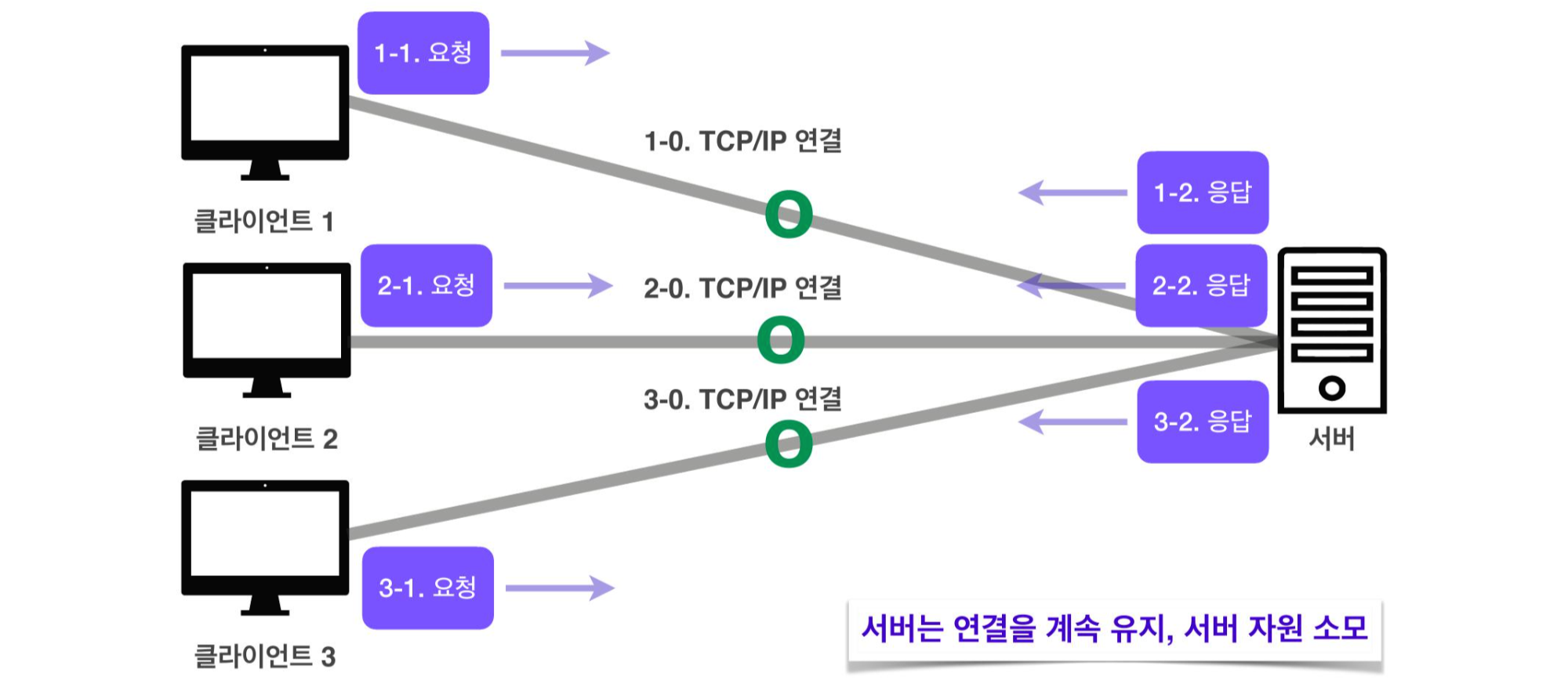
Connection Oriented -연결을 유지하는 모델

TCP/IP의 경우 기본적으로 연결을 유지.
연결을 유지하는 모델에서는 클라이언트 1,2는 요청을 보내지 않더라도 계속 연결을 유지해야 한다.
이러한 경우 연결을 유지하는 서버의 자원이 계속 소모가 됨.
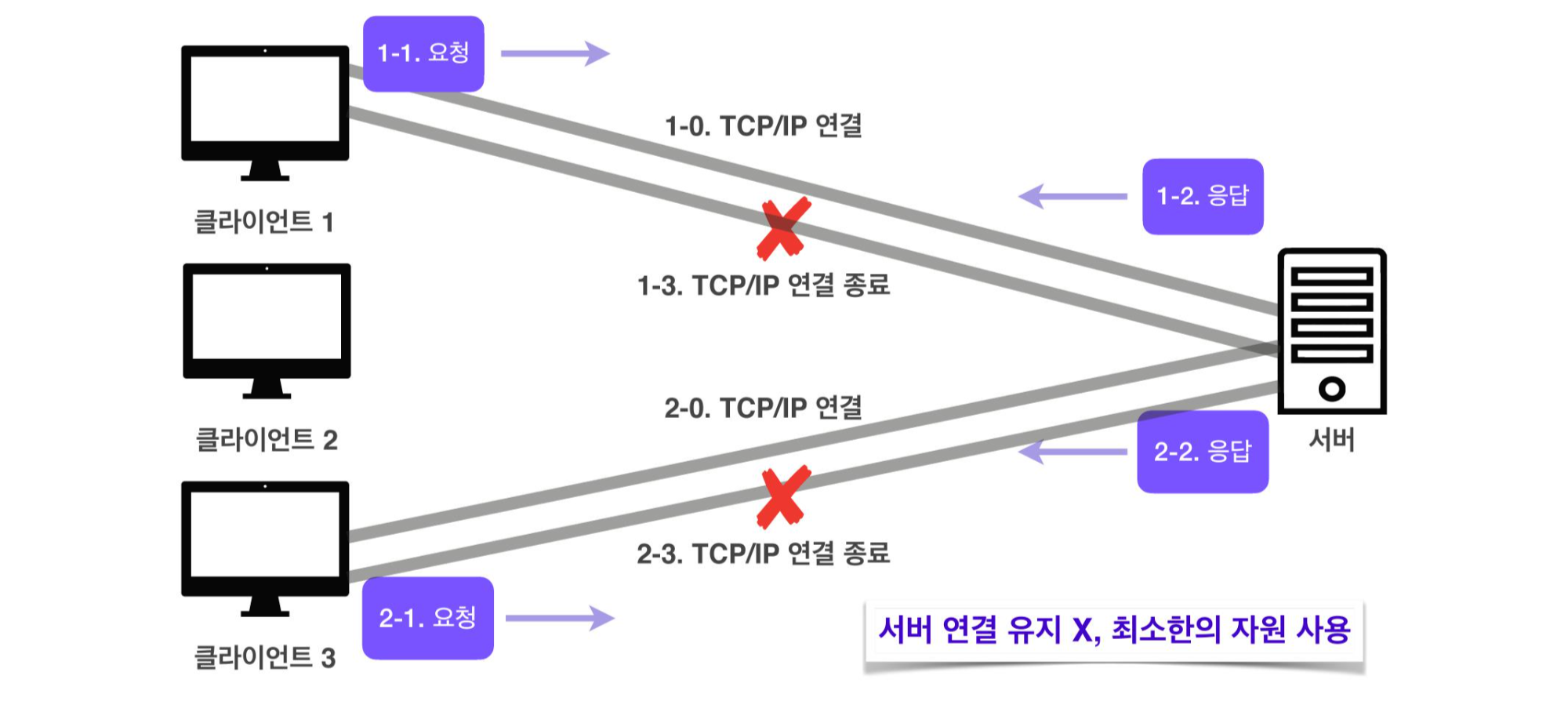
비연결성 - 연결을 유지하지 않는 모델

비연결성을 가지는 HTTP에서는 실제로 요청을 주고 받을 때만 연결을 유지하고 응답을 주고나면, TCP/IP 연결을 끊음
이를 통해 최소한의 자원으로 서버 유지를 가능하게 함.
비 연결성 -Connectionless
HTTP는 기본이 연결을 유지하지 않는 모델 ( HTTP 1.0 기준으로, HTTP는 연결을 유지하지 않는 모델)
일반적으로 초단위 이하의 빠른 속도로 응답(트래픽이 많지 않고, 빠른 응답을 제공할 수 있는 경우, 비연결성의 특징은 효율적으로 작동)
1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우작음
ex) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
예를 들어, 한시간 동안 수천명이 서비스를 사용해도, 실제 서버에서는 초당 처리 요청 개수는 수십개에 불과함
하지만 , 트래픽이 많고, 큰 규모의 서비스를 운영할 때에는 비연결성은 한계를 보임
비연결성의 한계와 극복
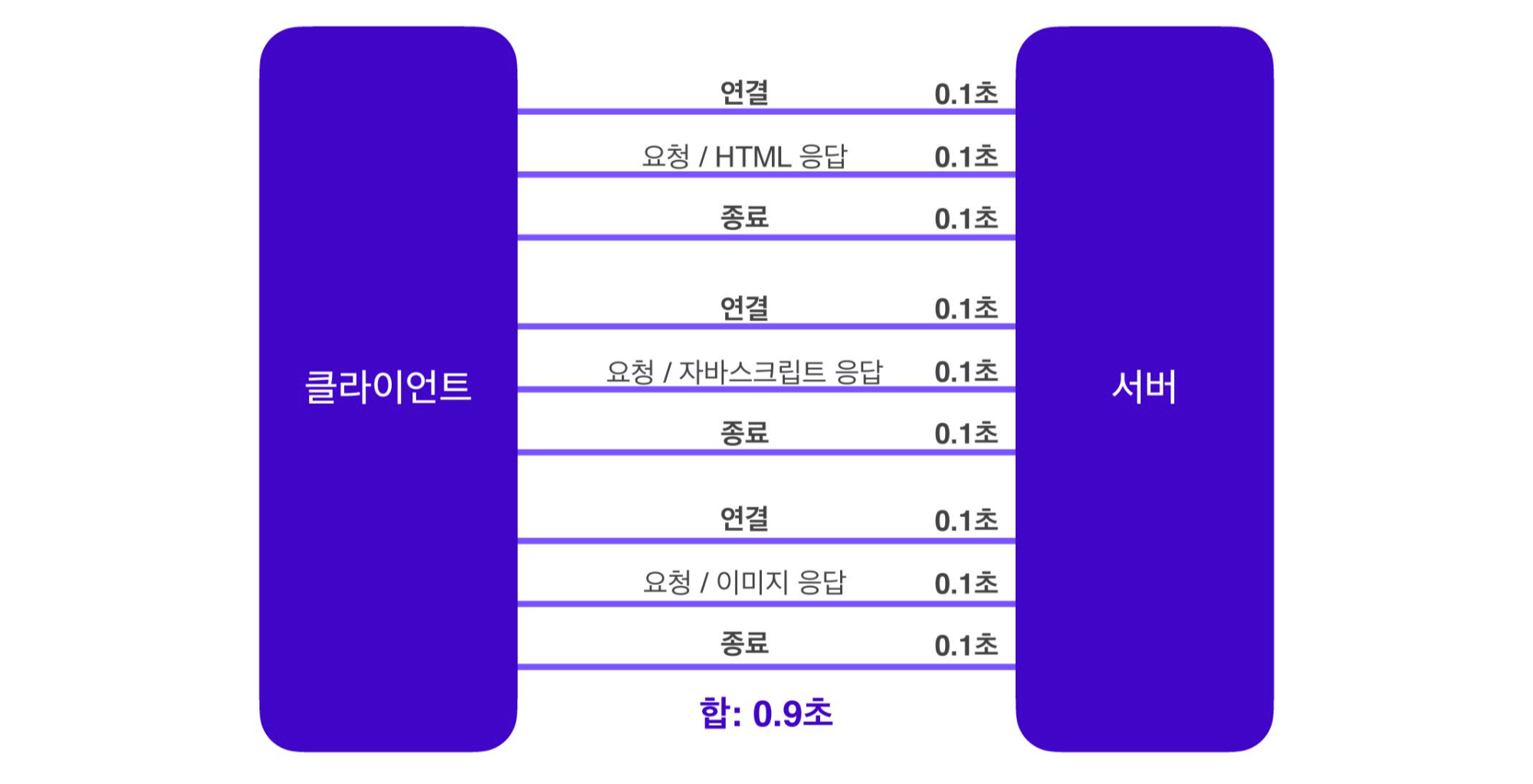
TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, CSS, 추가 이미지 등 수많은 자원이 함께 다운로드
(해당 자원들을 각 각 보낼 때 마다 연결을 끊고 다시 연결하고를 반복하는 것은 비효율적)
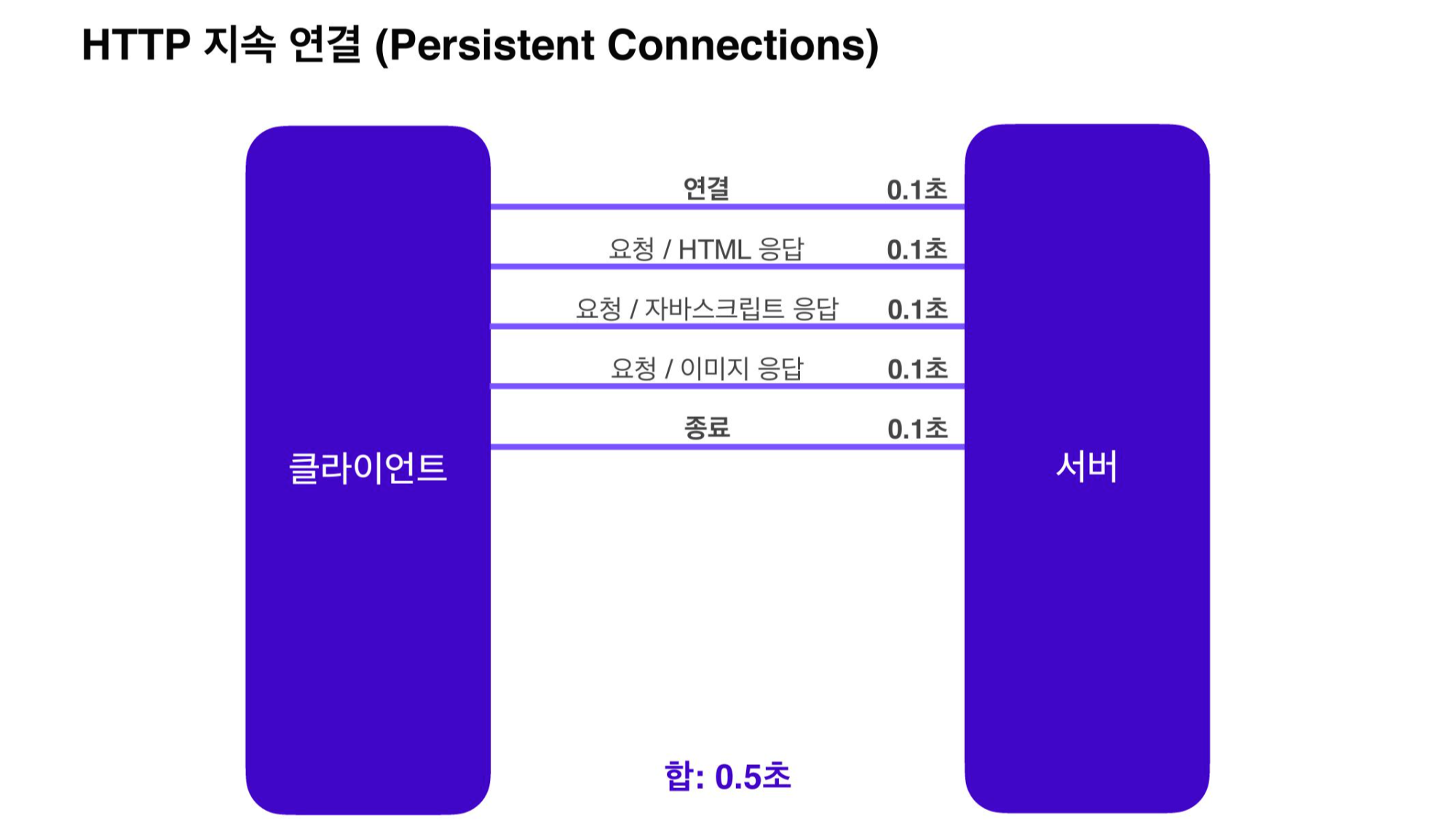
지금은 HTTP 지속 연결 (Persistent Connections)로 문제 해결
HTTP/2, HTTP/3에서 더 많은 최적화

초기 HTTP에는 각각의 자원을 다운하기 위해 연결과 종료를 반복했어야 함.

HTTP 지속 연결시에는 연결이 이루어지고 난 뒤 각각의 자원들을 요청하고 모든 자원에 대한 응답이 돌아온 후에 연결을 종료




댓글