
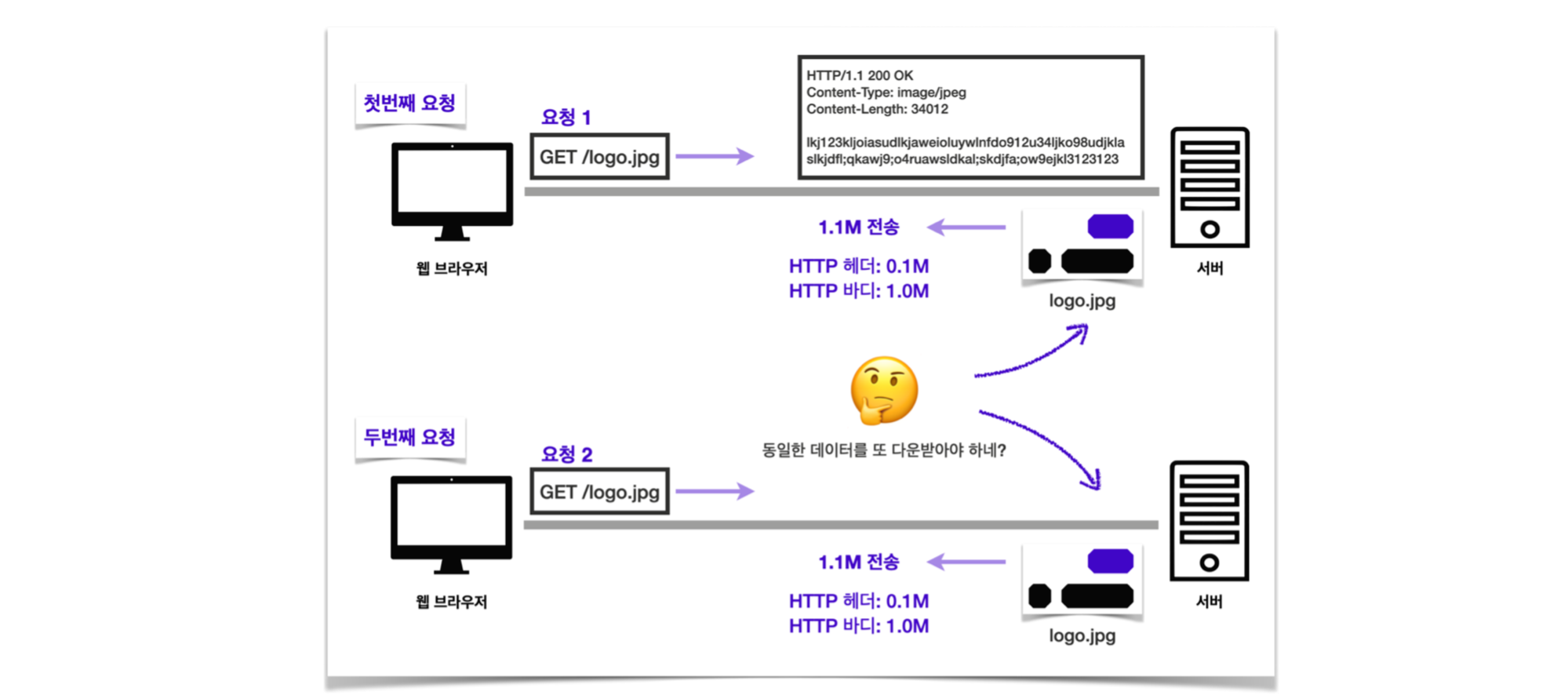
클라이언트가 logo.jpg 이미지에 대한 요청을 보내고 서버가 해당 이미지에 대한 응답을 줄 때, HTTP 헤더가 0.1M, 바디가 1.0M로 총 1.1M로 가정해 보겠습니다.
같은 이미지를 다시 요청하더라도 첫 번째처럼 똑같이 1.1M의 응답을 보냅니다. 이 경우 logo.jpg 데이터가 변경되지 않아도 계속 데이터를 새로 다운받아야 합니다. 브라우저가 이를 저장하는 방법은 없을까요?

- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야함- 인터넷 네트워크는 매우 느리고 비쌈- 브라우저 로딩 속도가 느림- 느린 사용자 경험 제공
캐시(데이터나 값을 미리 복사해 놓는 임시 장소)가 없을 경우 앞의 사례처럼 동일한 이미지를 요청하는 데 네트워크를 통해 같은 데이터를 또 다운받아야 합니다.
용량이 클수록 비용이 커지고 브라우저의 로딩 속도가 느려집니다.
캐시를 적용해서 어떻게 나아지는지 다음에서 알아봅시다.
캐시적용

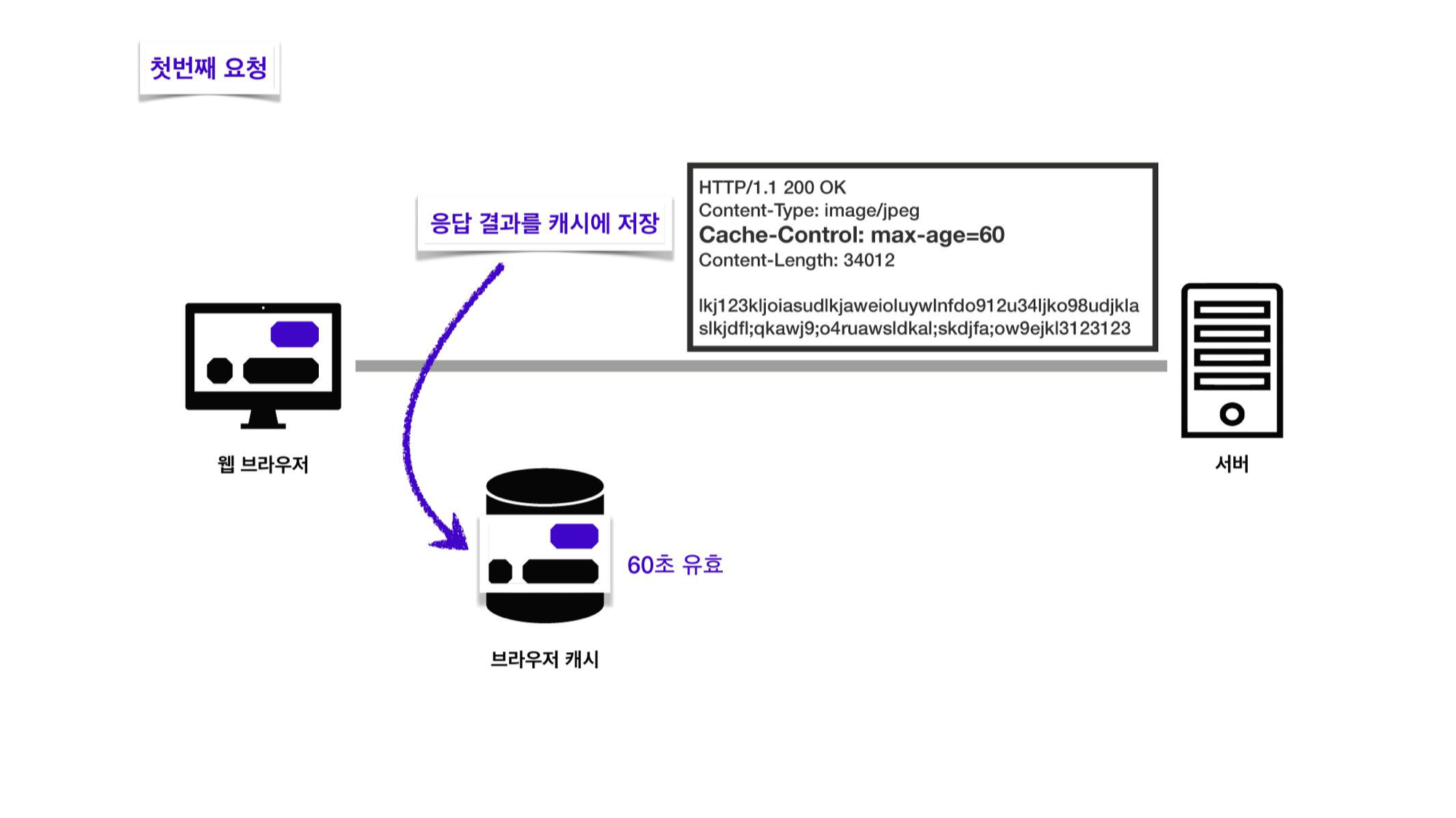
캐시에 데이터를 미리 복사해 놓으면 계산이나 접근 시간 없이 더 빠른 속도로 데이터에 접근할 수 있습니다.
브라우저에 캐시를 저장할 땐 헤더에 cache-control 속성을 통해 캐시가 유효한 시간을 지정할 수 있습니다.
이 경우 60초로 설정한다면 60초 동안은 해당 캐시가 유효하다는 의미가 됩니다.

캐시적용
캐시 시간이 초과했을 경우

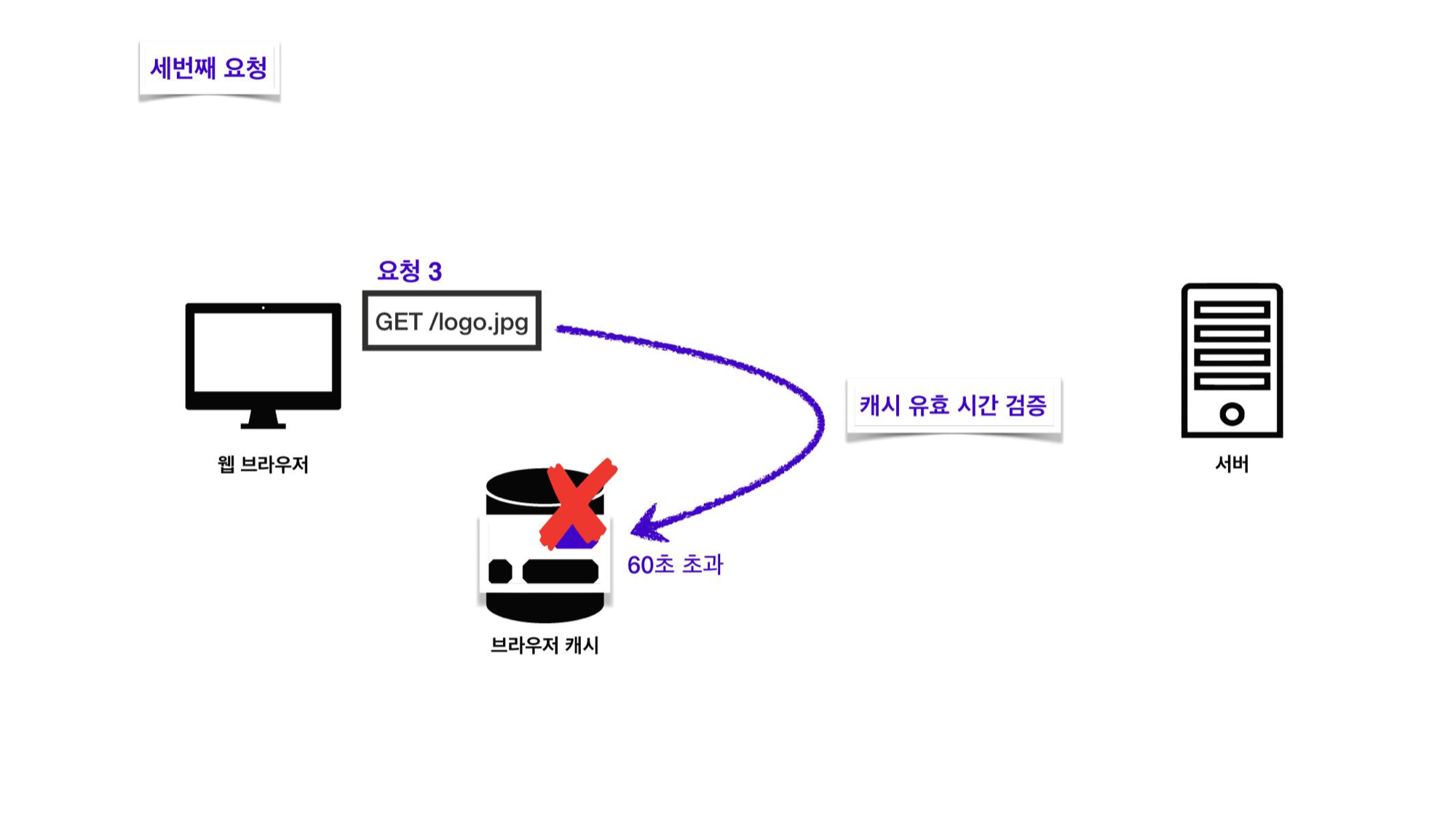
이제 두 번째 요청에선 캐시를 우선 조회하게 됩니다.
캐시가 존재하고 아직 60초가 지나지 않아 유효한 캐시라면 해당 캐시에서 데이터를 가져옵니다.

만약 캐시의 유효시간이 초과한다면 어떻게 될까요?

이 경우에는 다시 서버에 요청을 하고 60초간 유효한 logo.jpg 이미지를 응답받습니다.
이때 다시 네트워크 다운로드가 발생하게 됩니다.

응답 결과를 브라우저가 렌더링 하면 브라우저 캐시는 기존 캐시를 지우고 새 캐시로 데이터를 업데이트합니다. 이 과정에서 캐시 유효 시간이 다시 초기화됩니다.
캐시 검증 헤더와 조건부 요청

앞서 살펴본 캐시의 경우 유효시간이 초과하면 다시 요청을 보내 새로운 데이터로 캐시를 업데이트하였습니다.
만약 캐시 유효시간이 지났지만 변경이 없기 때문에 해당 데이터를 써도 되는 상황이라면 이를 검증하고 사용하는 방법은 없을까요?

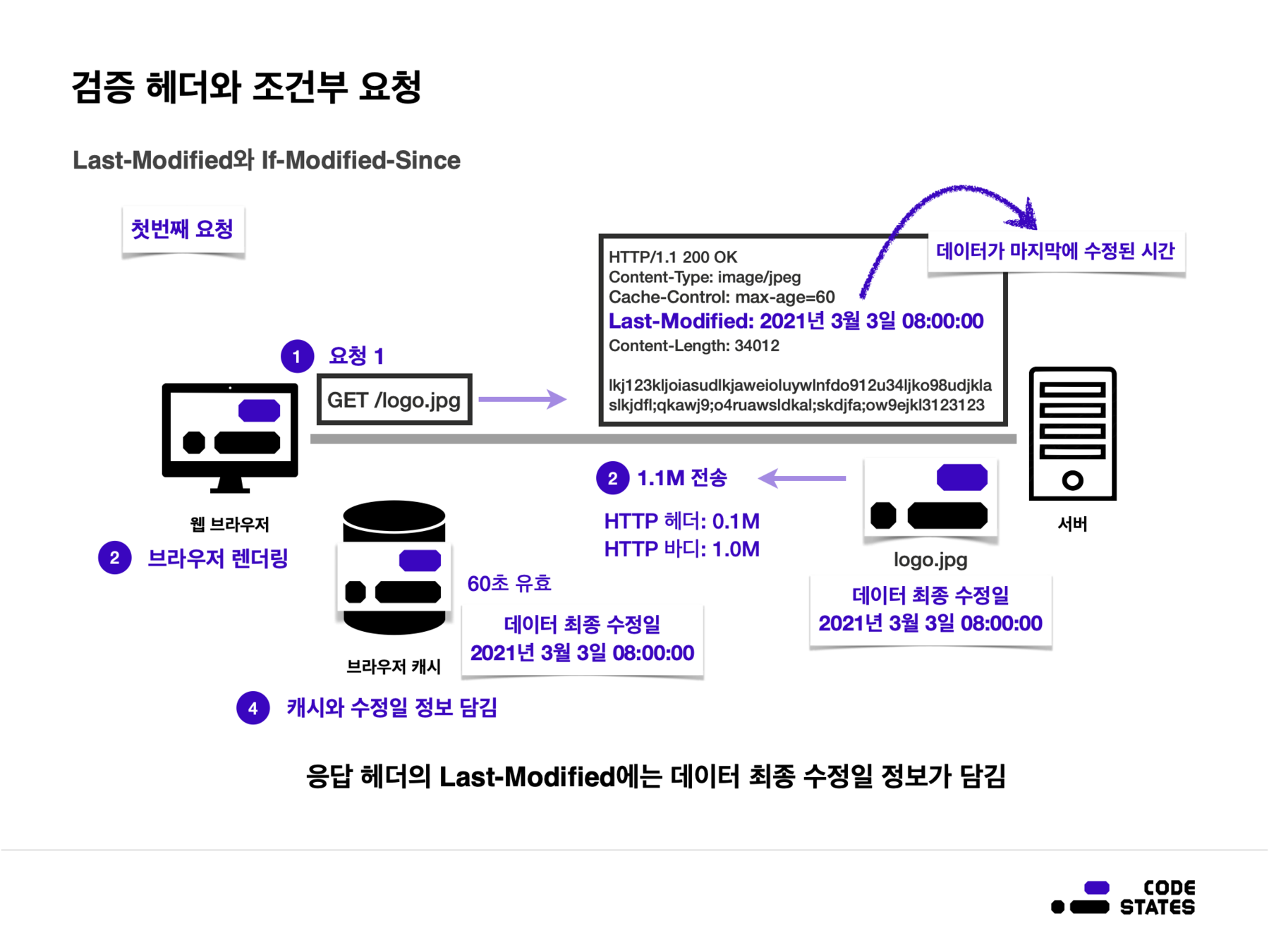
검증 헤더 Last Modified를 이용해 캐시의 수정시간을 알 수 있습니다.
Last Modified는 데이터가 마지막으로 수정된 시간 정보를 헤더에 포함합니다. 이로 인해 응답 결과를 캐시에 저장할 때 데이터 최종 수정일도 저장됩니다.

서버의 해당 자료의 최종 수정일과 비교해서 데이터가 수정이 안되었을 경우 응답 메시지에 이를 담아서 알려줍니다.
이때 HTTP Body는 응답 데이터에 없으며 상태 코드는 304 Not Modified로 변경된 것이 없다는 뜻입니다.
그래서 전송 데이터에 바디가 빠졌기 때문에 헤더만 포함된 0.1M만 전송됩니다.
클라이언트에서는 해당 응답을 받은 뒤 캐시를 갱신해 주고 다시 일정 시간(60초) 동안 유효하게 됩니다.
Last-Modified 와 If-Modified-Since 정리
Last-Modified와 If-Modified-Since를 정리하면 이렇습니다.
- 캐시 유효 시간이 초과해도, 서버의데이터가 갱신되지 않으면?
304 Not Modified + 헤더 메타데이터만 응답 (바디x)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타데이터를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드
- 매우 실용적인 해결책
Last-Modified와 If-Modified-Since 단점
하지만 Last-Modified와 If-Modified-Since는 이러한 단점을 가지고 있습니다
- 1초 미만(0.x) 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
ex) 스페이스나 주석처럼 크게 여향이 없는 변경에서 캐시를 유지하고 싶은 경우
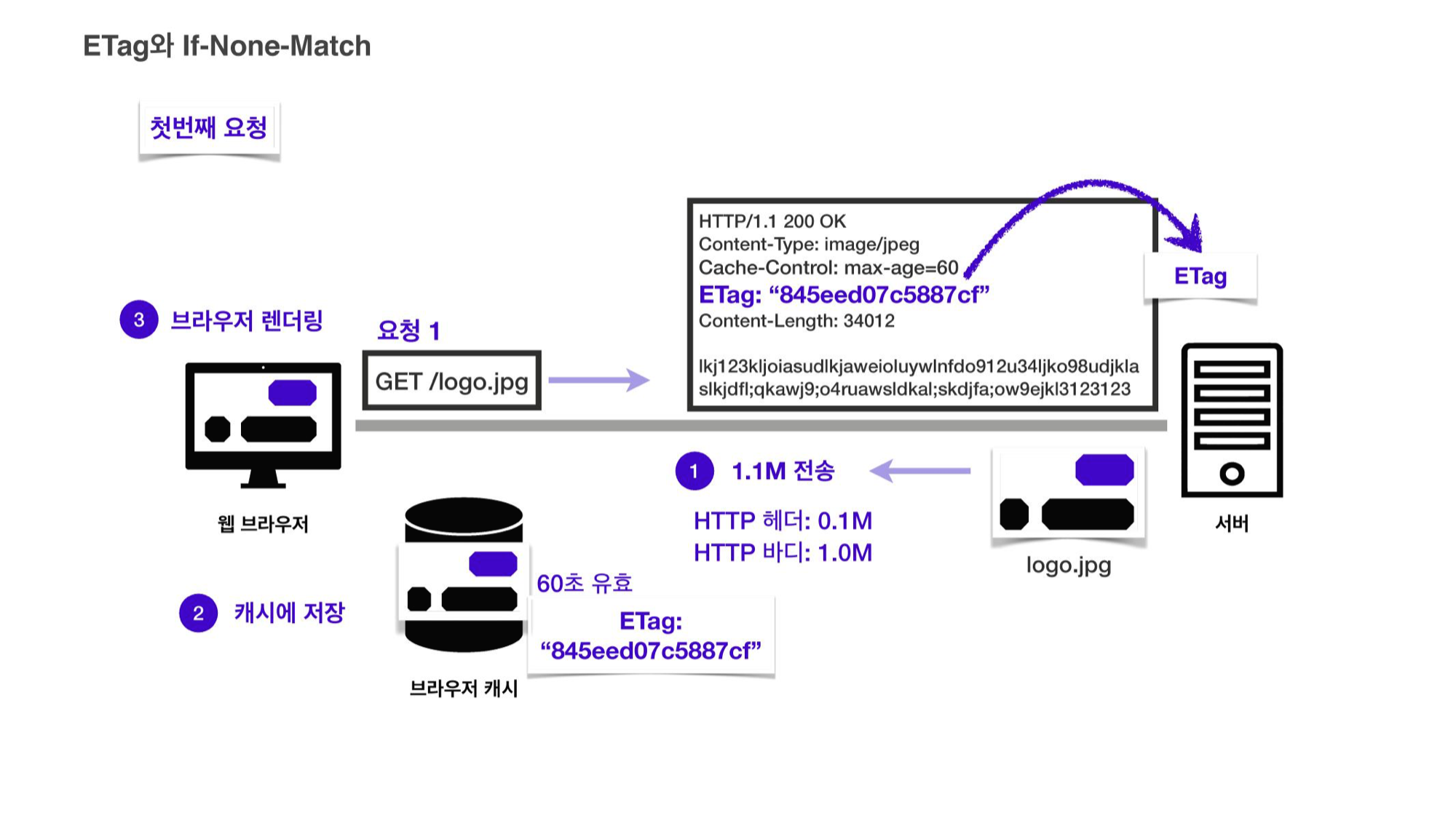
ETag와 If-None-Match
앞서 설명한 Last-Modified와 If-Modified-Since보다 좀 더 간단한 방식으로 ETag와 If-None-Match 검증 헤더가 있습니다.
서버에서 완전히 캐시를 컨트롤하고 싶은 경우 ETag를 사용할 수 있습니다.
- Etag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
ex) ETag:"v1.1", ETag : "61ddafjsdflka3342dfjaldjflk13423jkaldsfjalj1"
- 데이터가 변경되면 이 이름을 바꾸어서 변경함 (Hash를 다시 생성)
ex) ETag: "2342jdfdal3423cf" -> ETag: "dafdsfe32423dfasd"
- 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받는 방식

ETag와 If-None-Match의 작동 방식은 이렇습니다.
서버에서 헤더에 ETag를 작성해 응답합니다. 클라이언트의 캐시에서 해당 ETag 값을 저장합니다.

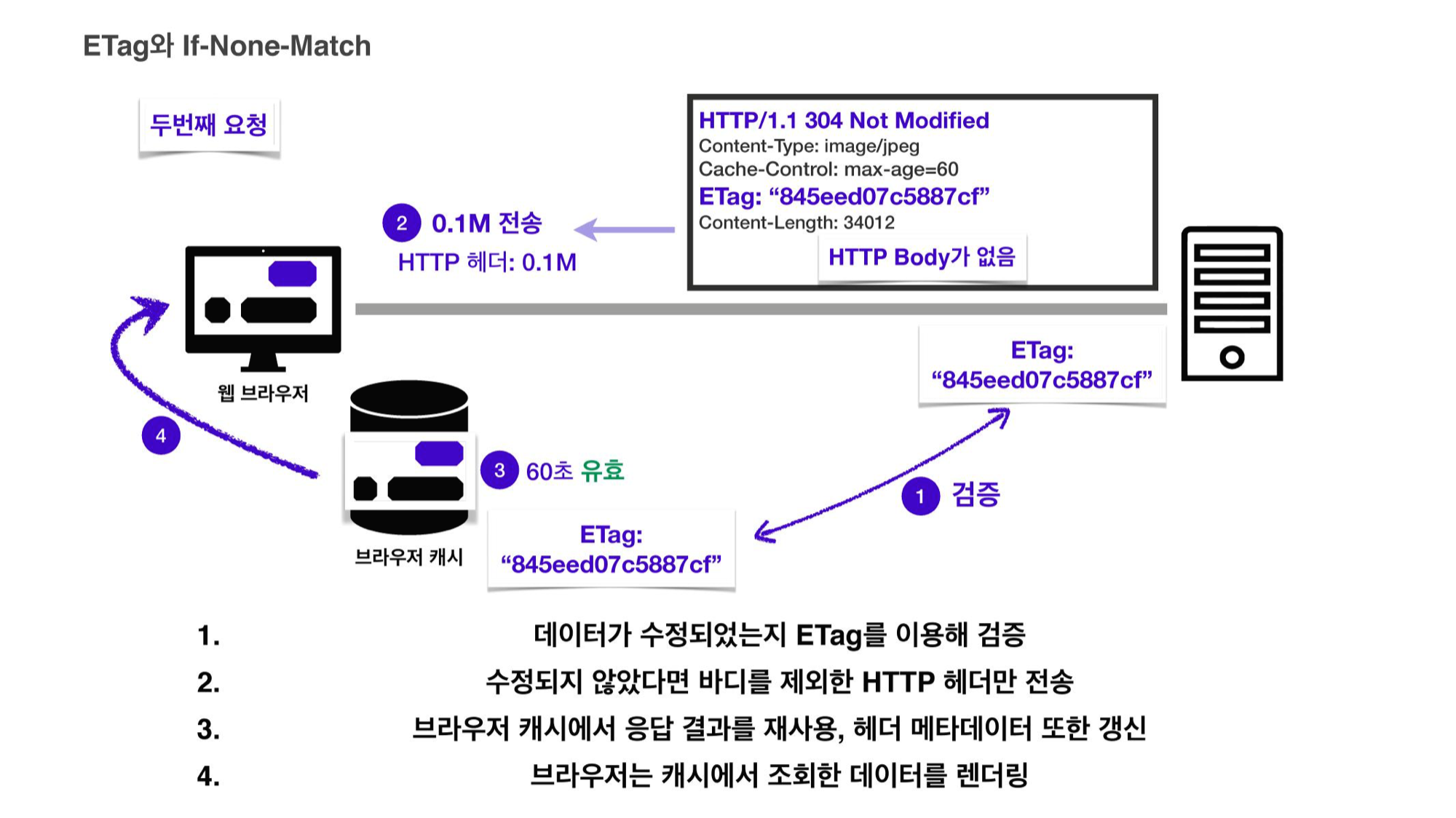
만약 캐시 시간이 초과돼서 다시 요청을 해야 하는 경우라면 이때 ETag 값을 검증하는 If-None-Match를 요청 헤더에 작성해서 보낸다.

서버에서 데이터가 변경되지 않았을 경우 ETag는 동일하기에 그래서 If-None-Match는 거짓이 됩니다. 이 경우 서버에서는 304 Not Modified를 응답하며 이때 역시 HTTP Body는 없습니다. 브라우저 캐시에서는 응답 결과를 재사용하고 헤더 데이터를 갱신합니다.
캐시 지시어(directives)
캐시와 관련된 헤더들과 조건부 요청 헤더를 정리했습니다.
Cache-Control : max-age - 캐시 유효 시간. 초 단위
Cache-Control : no-cache - 데이터는 캐시해도 되지만, 항상 원(Origin) 서버에 검증하고 사용
Cache-Control : no-store - 데이터에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
캐시 만료일 지정(하위 호환)
- Expires : Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정
HTTP 1.0부터 사용
지금은 더 유연한 Cache-Control: max-age 권장
Cache-Control: max-age와 함께 사용하면 Expires는 무시됨.
검증 헤더와 조건부 요청 헤더
검증헤더(Validator)
ETag : "v1.0", ETag: "4323dfee23423dfads"
Last-Modified: Wed, 26 Dec 2020 12:01:29 GMT
조건부 요청 헤더
If-Match, If-None-MAtch: ETag 값 사용
If-Modified-Since, If-Unmodified-Since: Last-Modified 값 사용






댓글